1、具备一定工作经验,想要谋求多元发展;
2、能够承受高压,希望以最短时间学习全栈HTML5+开发核心内容,并使之成为职场加分项;
3、想要学习全栈HTML5+实用架构,完成弯道提升,打破现处职业瓶颈;
4、千锋所有老学员,为自己追加竞争资本;
培训时间:10天
上课时间:周末 (AM 9:00-12:00,PM 14:00-17:00)
上课要求:自带电脑
全栈HTML5+高端提升班学费9800元,千锋老学员可享受半价优惠!(咨询详情)
入学方式报名后由专业职业规划师面试入学(咨询详情)
视频下载学员入学前可下载观看千锋教育录制的全栈HTML5+相关教学视频,提前预习,学习效果更佳!(点此下载视频教程)
课程大纲(领取PDF完整版)| 千锋全栈HTML5+高端提升班教学大纲 | |||
| 大纲 | 知识点 | 具体内容 | 学习成果 |
| 第一部分 前端架构深入实战 |
zepto设计和源码分析 | 1、设计 (1) 简介 (2) 解读zepto设计 (3) JavaScript原型链基础知识 |
1、强化JavaScript原型链知识 2、zepto原型链的应用功能 3、zepto核心设计思想 |
| 2、源码分析 (1) 分析zepto源码-结构 (2) 分析zepto源码-init函数 (3) 分析zepto源码-Z函数 |
|||
| 前端路由实现 | 1、一个极简前端路由实现 (1) init 监听浏览器 url hash 更新事件 (2) route 存储路由更新时的回调到回调数组routes中,回调函数将负责对页面的更新 |
1、学会SPA路由实现的原理 2、深度研究了react-router源码 3、自行造一个router的轮子 |
|
| 2、react-router 分析 (1) react-router 与 history 结合形式 (2) react-router 使用方式 (3) 点击 Link 后路由系统执行原理分析 (4) 点击浏览器的前进和后退按钮执行原理分析 |
|||
| 3、自行实现一个简化版的router | |||
| 第二部分 前端工程化深入实战 |
Yarn与docker | 1、yarn (1) (1) yarn的背景和介绍 (2) (2) yarn的基本工作流 (3) (3) yarn的基本命令 |
1、能够熟练使用yarn 2、能够应用docker打包应用以及依赖包到一个可移植的容器中 |
| 2、docker (1) (1) docker:镜像与容器 (2) (2) docker:存储 (3) docker:网络 (4) docker:容器化应用 |
|||
| Node.js线上服务器部署与发布 | 1、待部署项目介绍 | 1、学会如何将已开发完成的NodeJS项目部署上线 2、学会全栈工程师的重要一项技能 |
|
| 2、选购域名服务器及备案 | |||
| 3、远程登录服务器及增强服务器安全等级 | |||
| 4、搭建NodeJS生产环境 | |||
| 5、服务器配置安装 MongoDB | |||
| 6、向服务器正式部署和发布上线 Nodejs 项目 | |||
| 7、使用和配置更安全的 HTTPS 协议 | |||
| 第三部分 Vue.js组件应用 |
Vue.js移动端组件库Mint UI | 1、js 组件 (1) (1) Toast (2) Load more (3) Infinit scroll (4) swipe (5) Lazy load (6) Index list (7) ActionSheet (8) picker (9) Popup (10) Message box |
1、学会JS组件如何应用到项目中 2、学会CSS组件如何应用到项目中 |
| 2、CSS组件 (1) Header (2) Tabbar (3) Navbar (4) Button (5) Cell (6) Spinner (7) Search (8) TabContainer |
|||
| Vue.js PC端组件库Element UI | 1、基础组件 | 1、学会各种组件如何应用到项目中   |
|
| 2、表单组件 | |||
| 3、数据展示组件 | |||
| 4、提示组件 | |||
| 5、导航组件 | |||
| 6、其他组件 | |||
| 第四部分 React组件应用 |
React移动端组件库Yo | 1、LazyImage |
1、学会使用Yo框架来搭建React项目 2、学会CSS组件如何应用到项目中 |
| 2、滚动和列表 | |||
| 3、弹层 | |||
| 4、表单元素 | |||
| 5、其他组件 | |||
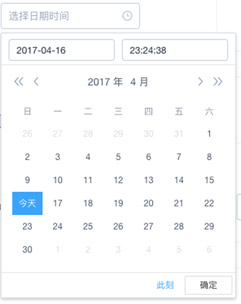
| React移动端组件库Yo | 1、表单元素 (1) Picker (2) DateTimePicker (3) PopupPicker (4) PopupDateTimePicker (5) Rating (6) Switch (7) InputNumber |
1、学会使用Yo框架来搭建React项目 |
|
| 2、其他组件 (1) Calendar (2) Carousel (3) Carousel.CarouselItem (4) Range (5) SwipeMenu (6) Suggest (7) Loading |
|||
| 第五部分 Angular4 项目实战 |
Angular4 项目实战(1) | 1、开始Angular开发 |
1、学会使用Angular4 框架来搭建SPA项目
|
| 2、Angular-路由 | |||
| 3、Angular-依赖注入 | |||
| 4、数据绑定,响应式编程和管道 | |||
| Angular4 项目实战(2) | 1、组件间通讯 | 1、学会使用Angular4 框架来搭建SPA项目 |
|
| 2、表单处理 | |||
| 3、与服务器通讯 | |||
| 4、构建与部署 | |||

11年从业经验
曾任北京市高校师资培训中心特邀讲师,多年担任北京市属高校师资培训工作

10年以上从业经验
曾在运营大型门户网站、电商网站及研发电子政务平台的公司负责项目研发。

11年从业经验
曾参与东芝、每日新闻、罗氏制
药、丰田、NHK等多家大型企业系统的设计开发工作

10年从业经验,原百度前端负责人,主导参与电商、社区、医疗、金融等项目。

5年从业经验,获得IBM WORKLIGHT 跨平台移动应用高级开发者认证,为企业内部进行跨平台应用开发培训

5年多从业经验,前端经验丰富,讲课幽默风趣,耐心细致,注重培养学生独立思考的能力。

10年WEB前端开发经验,国内首批从事教育培训的HTML5讲师,日均千万的PV项目负责人。

10多年从业经验,联想BDC项目管理系统负责人,开发过联发科板卡检测系统,曾为美国mentor公司编写过中文版HyperLynxDRC的开发教程

了解千锋动态
关注千锋教育服务号

扫一扫快速进入
千锋移动端页面

扫码匿名提建议
直达CEO信箱