推荐答案
在 JavaScript 中,可以使用 scrollTo() 方法将文档滚动到指定位置。该方法可以接受两个参数:水平滚动位置和垂直滚动位置。
以下是一个将文档滚动到指定位置的示例:

在上面的代码中,scrollTo() 方法将文档垂直滚动到距离页面顶部 500 像素的位置。第一个参数为水平滚动位置,第二个参数为垂直滚动位置。
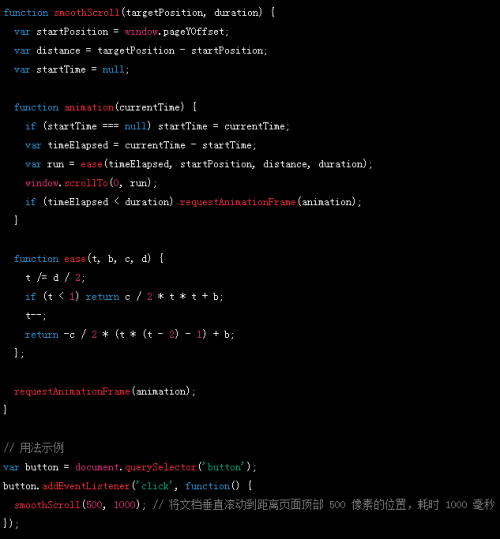
另外,如果要在滚动过程中添加动画效果,可以使用 scrollTo() 方法的替代方法 scroll()。该方法也接受两个参数:水平滚动位置和垂直滚动位置。以下是一个使用 scroll() 方法实现平滑滚动的示例:

在上面的代码中,smoothScroll() 函数使用了 requestAnimationFrame() 方法实现了平滑滚动效果。该函数接受两个参数:目标位置和滚动时长。其中,目标位置是要滚动到的位置,滚动时长是滚动过程的耗时。在滚动过程中,ease() 函数被用来计算滚动位置的变化,从而实现平滑滚动效果。最后,通过将 smoothScroll() 函数绑定到按钮的点击事件上,就可以在点击按钮时平滑滚动到指定位置了。
其他答案
-
你需要了解如何获取元素的位置。这可以通过document.getElementByID或document.querySelector等方法来实现。除此之外,你还需要知道如何计算元素的位置和浏览器窗口的位置。这可以通过JavaScript的clientHeight、offsetTop和scrollTop属性来实现。一旦你获得了元素和窗口的位置,就可以编写代码,将页面滚动到指定元素。这可以通过scrollTo()方法来实现,该方法将滚动窗口的位置到具有特定ID的元素的顶部。你还可以使用window.scroll()方法来实现滚动窗口的位置,该方法将页面滚动到具有特定位置的元素的顶部。
-
JS滚动到指定位置是Web前端开发领域中的一个重要技术。它可以大大改善用户的浏览体验,增强网站的吸引力。


























 京公网安备 11010802030320号
京公网安备 11010802030320号