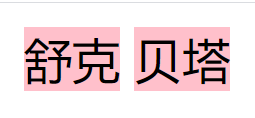
初学html、css的同学是不是遇到过这样一个问题?一对好朋友(两个span元素)之间总是存在间隙。就像下图那样:

这是一对不快乐的 span,因为他们中间有了间隙
当我们给span元素添加了内容时,两个相邻的span元素的文字之间有一个间隙
问:那么这个间隙到底是什么呢?
其实它是一个空格。
问:那这个空格时怎么来的呢?
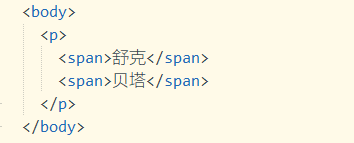
首先先来看看我们平时的代码书写习惯吧

我们是优秀的程序猿,代码要求格式要规范,所以我第二个span换行了
而就是这个没毛病的换行,让两个span差生了间隙。
让我们来看看怎么解决吧
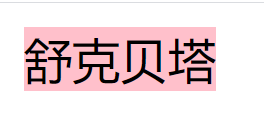
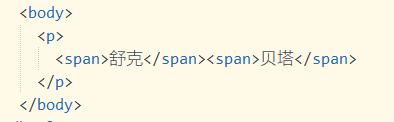
聪明的你灵机一动,将代码写一行撒


这种方法最是简单粗暴的解决了问题,但是粗暴的方式往往会造成很多不可控的因素,后期的很多场景中也有可能让人崩溃,毕竟团队合作开发项目是多人参与,对于要求代码书写规范的人来说,这样的写法简直压死强迫症......(脑袋里面已经有画面了- -.)
来看看第二种方法吧
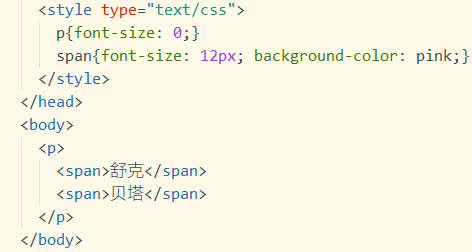
给父元素添加 font-size:0; 在给span额外添加font-size:;


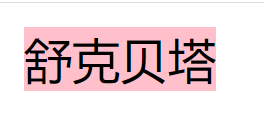
激动的心,颤抖的手,此刻的内心:we made it !!!
但这种方法也存在问题,先是font-size被重写一次(First Blood),再者是一些老版本的浏览器下依旧会有间隙(Double Kill)或者有些浏览器对于font-size:12px;的支持不友好(Trible Kill)。
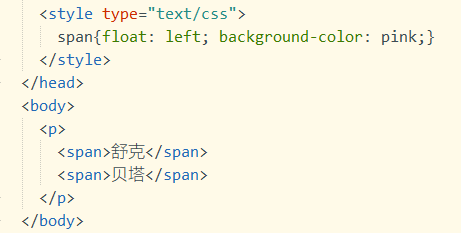
大神的解决办法:
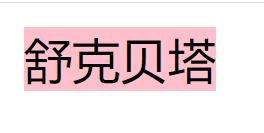
给span加上浮动,完美解决,哈哈哈满上...


更多关于web前端培训的问题,欢迎咨询千锋教育在线名师,如果想要了解我们的师资、课程、项目实操的话可以点击咨询课程顾问,获取试听资格来试听我们的课程,在线零距离接触千锋教育大咖名师,让你轻松从入门到精通。



















 京公网安备 11010802030320号
京公网安备 11010802030320号