作为开发人员找到我的第一份工作花了我几个月的时间,经过数百封拒绝邮件,我终于得到了面试机会。我被问了很多问题来测试我的编程能力,其中一些是基础的,但其中一些问题,在短暂的面试期间对我来说并不是那么容易弄清楚。我在这里,我分享一些我面试中遇到的问题,以便我们可以一起学习和成长。
如果你对我的回答有任何疑问,或者如果你有比我更好的解决方案,请在留言区告诉我。
01、console.log(1 < 2 < 3) 返回什么?
应该是从左到右求值,所以问题基本上相当于console.log(1 < 2)和console.log(2 < 3)。由于 console.log(1 < 2) 计算结果为 true 并且 JavaScript 尝试转换为相同的类型,所以 true 被转换为 1。从这个意义上说,console.log(1 < 2 < 3) 意味着 console.log( true < 3 ),也就是console.log(1 < 3),所以最后的答案是true。
让我们再想一想,console.log(3 > 2 > 1) 会返回什么?按照上面的逻辑,问题应该被解析成console.log(3 > 2)和console.log(2 > 1)两部分。显然 3 > 2 为true,所以我们将其转换为 1。
下一步是比较 console.log(true > 1) 是否等效于 console.log(1 > 1),所以它会返回 false。
02、如何将两个数组合并在一起?
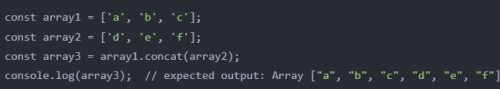
array.concat()
此方法将两个或多个数组合并在一起,它不会更改现有数组并返回一个新数组。

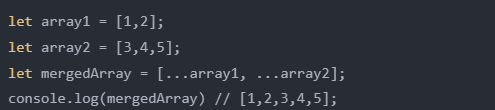
扩展运算符
扩展运算符由三个点 (...) 组成,它允许你连接数组或复制数组实例。

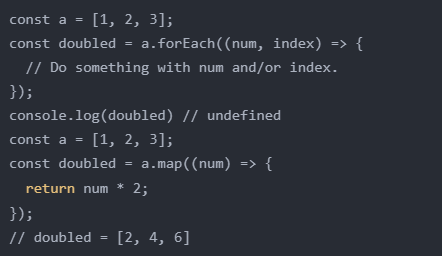
03、array.map和array.forEach有什么区别?
这两种方法都遍历数组中的元素。但是,array.forEach() 不返回值,它会在 array.map() 创建一个新数组时对数组进行原地变异。因此,如果你只是需要遍历一个数组,forEach 是一个不错的选择,如果你不想改变原始数组,那么 map 更好。

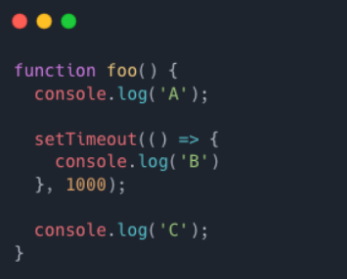
04、控制台的打印结果是什么?

正确答案应该是 ACB。这是因为代码从顶部开始,所以console.log(‘A’)会先被执行。然后,调用 setTimeout 但仅在 1 秒后执行,因此下一步将是 console.log('C')。B 将是控制台上显示的最后一个字符。
05、var、let 和 const 有什么区别?
这个问题测试你对一些重要的 JavaScript 概念的了解。var 和 let 之间有几个区别。当你在函数外部定义 var 变量时,它们属于全局范围。全局变量意味着该变量可以被任何函数访问。
另一方面,使用 let 关键字的变量是块作用域的。这意味着该变量只存在并且可以在相应的范围内访问。在 JavaScript 中,块由一对花括号 {} 分隔,就像在 for 语句中一样。
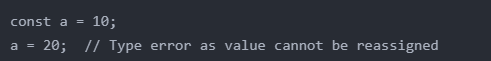
const 是用于声明常量的关键字,它基本上与 let 关键字非常相似,不同之处在于,它创建对值的只读引用并且不能重新分配值。例如:

写在最后
以上就是我在面试中经常被问到的几个面试题,我在这里总结了一下,同时,也想跟大家说一句,基础知识真的很重要。
准备开发面试很困难,需要付出很多努力,幸运的是你可以通过更多的学习和练习变得更好。我希望你在面试中表现出色,并祝你好运!



















 京公网安备 11010802030320号
京公网安备 11010802030320号