在 div 容器中将元素居中有时会变得棘手。知道到底什么会起作用,而不是每次制作网页的前端时都进行试验,这一点非常重要。
如何使用CSS居中潜水?
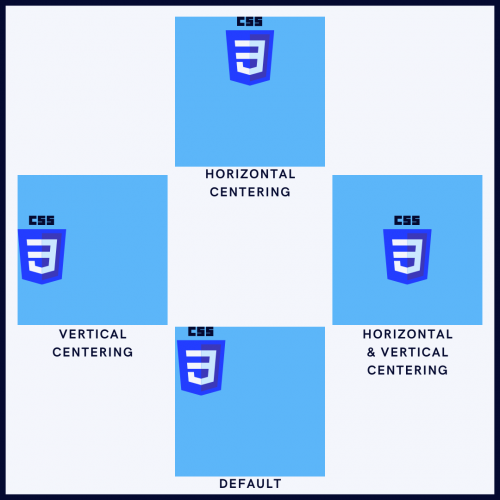
现在,使元素居中不仅意味着 div 组件居中。通过居中,我将专注于:
水平居中
垂直居中
水平和垂直居中(组件居中)

默认情况下,网页内容从屏幕的左上角开始,从左向右移动。
让我们首先将图像水平居中在 div 组件中。之后,我们将垂直居中图像,然后将图像完全居中。
将图像水平居中

使用文本对齐水平居中 Div 中的图像
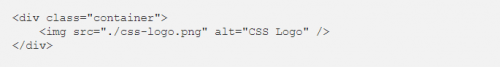
假设您有一个 div,您可以在其中按以下方式插入图片:

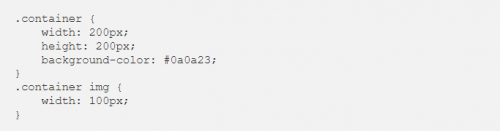
现在,我将应用CSS样式,以便图像变得可见。您可以看到,现在图像处于其默认位置。

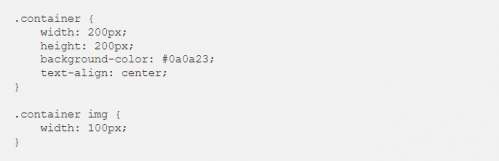
我们通常使用文本对齐方法来使文本居中。但是,我们也可以在容器内的图像上使用它。

仅当我们在容器中使用此值而不是图像时,此方法才有效。
使用自动边距将 div 中的图像水平居中
可用于在 div 容器中将图像水平居中的另一种方法是具有值 auto 的 margin 属性。
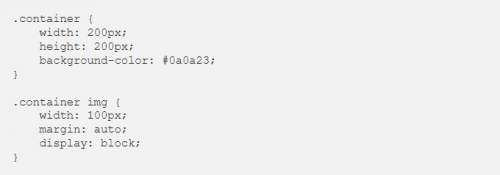
在此方法中,元素将占用指定的宽度,并且空白区域将在左边距和右边距之间平均拆分。我们将在映像上应用此属性,而不是在容器上应用此属性。答案是肯定的!在此之前,我们需要指定图像的宽度,以便 margin 属性能够平均拆分空白区域。
我们需要记住的另一件事是,margin 属性不适用于内联级元素。在这里,我们的图像是内联的,因此我们将通过将显示属性设置为块来将其转换为块元素。

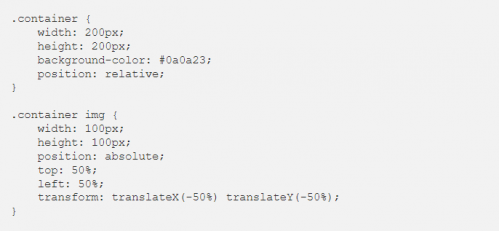
使用位置和变换属性将 div 中的图像水平居中
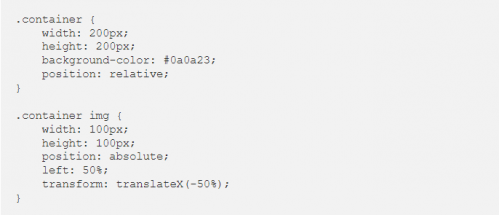
这种方法可能很棘手,但我们将逐步进行,以免出现任何错误。首先,我们将设置位置属性,然后设置转换属性。
因此,现在您需要首先将容器的位置设置为相对位置,并将图像位置设置为绝对位置。通过这样做,您可以向左,向右,顶部和底部移动图像。
但现在我们只想向左移动50%或向右移动50%。现在它将如下图所示。

如您所见,它仍然不能完美地放置在中心。这是因为我们尚未分配转换属性,我们将将其值设置为 translateX。

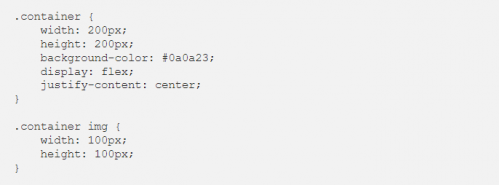
使用显示弹性水平居中 div 中的图像
如您所见,使用位置和转换属性可能是一项繁琐的任务。CSS 弹性框使制作响应式布局变得更加容易。我们还可以使用它通过利用具有值flex的显示属性将图像水平放置在容器的中间。
仅此一项是行不通的,您需要定义图像的位置。它可以是中心,左和右:

让我们看一下如何在 div 中垂直居中图片。稍后,我们将介绍如何将 div 中的图像水平和垂直居中,从而创建一个完美的中心。
将 div 中的图像垂直居中

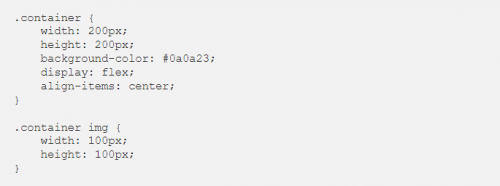
使用显示挠曲将 div 中的图像垂直居中
以前,我们使用显示-flex方法水平居中。我们将使用类似的方法。
这一次,您不需要使用对齐内容属性。请改用对齐项属性。

若要使此方法正常工作,请确保指定了容器的高度。以便您可以计算 div 分量的中心。
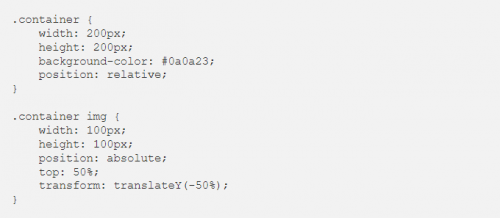
使用位置和变换属性垂直居中 div 中的图像
你将要做一些类似于你所做的水平居中的事情。
这一次,您不会使用左或右,而是使用顶部和底部来确保垂直居中。当我们需要垂直移动图像时,我们将使用过渡属性值作为plainY。

在 div 中将图像居中

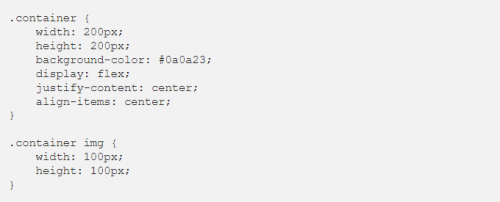
使用显示-flex 将 div 中的图像居中
为了将图像垂直和水平居中,应使用 display-flex 属性。
为此,请将两端对齐内容和对齐项属性设置为值中心。

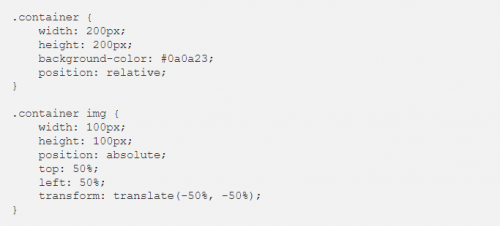
使用位置和变换属性在 div 中居中图像
您一定从以前的方法中得到了一个想法,即我们正在组合从水平和垂直居中学到的属性。这也是你现在要做的。

您还可以使用翻译 (X,Y) 组合翻译 X 和翻译Y。

结语
在本教程中,你已了解如何使图像在 div 中垂直、水平或两者居中。
将图像居中时,您会经常选择Flexbox方法,而不是难以使用的位置方法,这可能会扭曲您的网站。



















 京公网安备 11010802030320号
京公网安备 11010802030320号