这篇文章用很短的时间来介绍如何在 JavaScript 中编写更简单的条件判断,帮助你编写更简洁、更易读的代码。
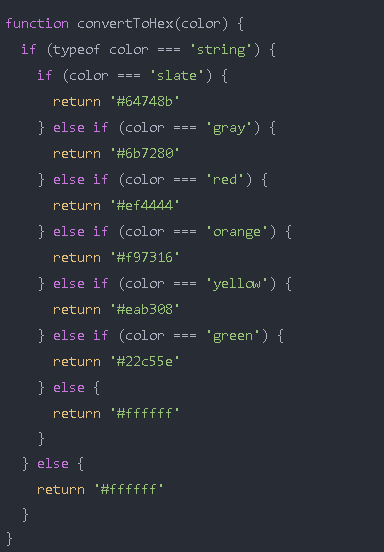
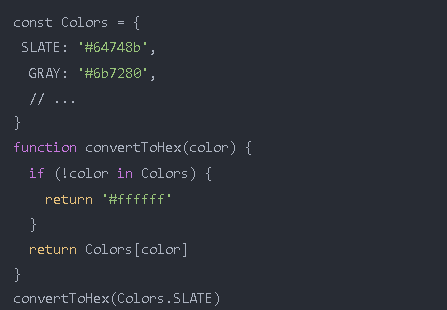
假设我们将颜色值转换为十六进制编码的函数。

这个函数的目标很简单,就是传入颜色字符串,然后返回对应的十六进制。如果传入的不是字符串,或者没有传递任何内容,则返回白色的十六进制。
接下来,我们开始优化这段代码。
避免直接使用字符串作为条件
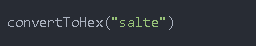
直接使用字符串作为条件的问题在于,当我们拼错时会很尴尬。

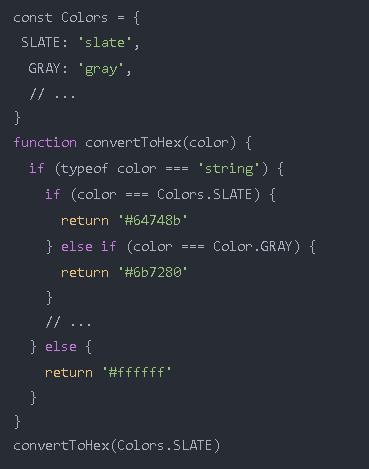
为了避免这个错误,我们可以使用常量。

如果你使用的是TypeScript,那么,你可以直接使用枚举。
使用对象
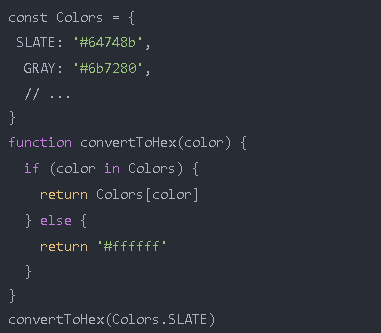
其实从上面的代码中不难发现,我们可以直接将十六进制值存储在对象的值中。

这样代码会更加简洁易读。
不符合预期,早点回来
另一个最佳实践是我们可以在函数顶部写出意外返回,以避免忘记返回。

这样你甚至不需要 else。使用这个技巧,我们可以消除代码中的很多其他内容。
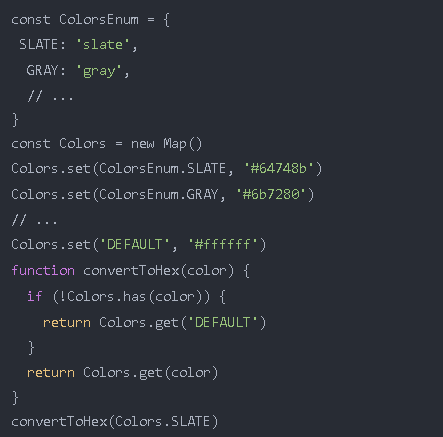
将Map与Object一起使用
使用 Map 更专业,因为它可以存储任何类型的键,并且它继承自 Map.prototype,具有更方便的方法和属性。
而且Object更方便访问属性,我们可以继续使用Object来实现枚举的作用。

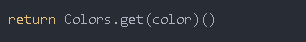
Map也可以存储功能
假设我们存储了很多颜色,最多上千种,而且我们还需要支持后端配置,通过一定的操作过程可以得到结果。
然后我们可以使用 Map 来存储函数。

尽量避免三元表达式和switch
三元表达式虽然简短,但可读性大打折扣。如果是多级条件,阅读起来会很困难。
switch 和 if 没有明显的优势,但有时很容易返回,导致代码无法按预期执行。






















 京公网安备 11010802030320号
京公网安备 11010802030320号