DOM 的概述以及 DOM 中的每个节点所表示的内容。您将不再询问什么是脚本中的DOM。
以下是 DOM 的简明定义:
文档对象模型 (DOM) 是构成 Web 上文档(例如网站)的结构和内容的对象的数据表示形式。
通俗地说,DOM代表您网站的结构。
一旦你理解了 DOM,你可能想了解影子 DOM 和虚拟 DOM 之间的区别(在 React 和 Vue 中使用)。

DOM 表示您网站的结构。
多姆从何而来?
了解以下步骤将更容易掌握DOM的概念。
导航到网站上的页面。
您的浏览器将该页面的 HTML 文档下载到本地内存中。
浏览器加载页面,创建该页面的文档对象模型,该页面是 HTML 文档的表示形式。
DOM 充当脚本和 HTML 文档本身之间的中介。
我们可以使用 JavaScript、Python 和其他脚本语言来交互和操作 DOM。
亲眼看看!
我鼓励您打开开发人员控制台并查看“网络”选项卡。下载的第一个文件是文档类型,它是HTML文档!
不要被 HTML 文档的名称欺骗!
在下图中,该文档称为Document_Object_Model因为它是关于DOM上的维基百科页面。
当您查看响应选项卡时,您会看到一个简单的 HTML 文件。

在 DOM 上导航维基百科 HTML 文档的“响应”选项卡
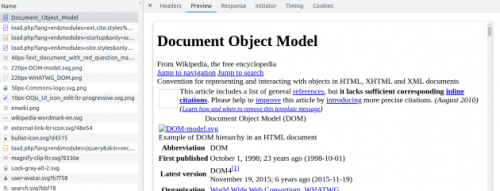
我们可以预览 HTML 文件。这就是 HTML 文件的外观。

在 DOM 上导航维基百科 HTML 文档
只有在这一点之后,浏览器才会加载页面,从而创建文档对象模型。
多姆是什么样的?
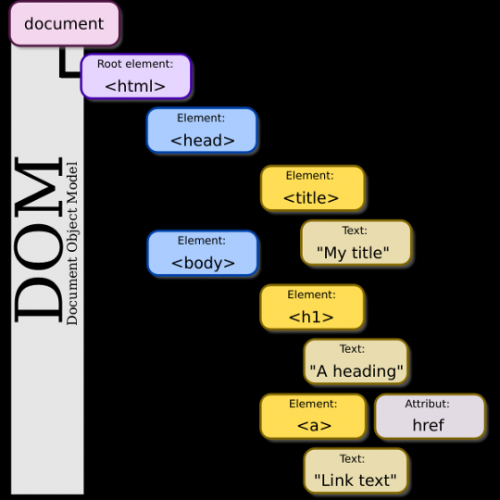
当浏览器加载页面时,它会将 DOM 创建为表示基础 HTML 文档的树结构。

DOM 树的表示形式
树的每个分支都以一个节点结束。每个节点都可以
包含对象
附加了事件处理程序
包含对象的节点
换句话说,每个节点都可以包含可以通过编程方式访问的 HTML 元素。
DOM 接口允许以编程方式访问树。使用它们,您可以更改文档的结构、样式或内容。
以下是 DOM 接口的一些示例:
文档:表示网页本身,它是所有内容所在的 DOM 树的入口点。通过使用类似于获取文档中与指定选择器匹配的第一个 Element 节点之类的方法。还有更多的方法。querySelector()
元素:泛型类,表示元素的所有对象都从该类降级
窗口:表示包含 DOM 文档的窗口。上面提到的文档界面是指此窗口中的文档。
具有事件处理程序的节点
上面介绍的相同接口具有可以触发 DOM 操作的事件处理程序。
文档 — 滚轮事件。 当用户旋转车轮时,将触发车轮事件
元素 — 错误事件。在资源加载失败或无法使用时触发。
窗口 — 调整大小事件。在调整窗口大小时触发。
可用于操作和创建网页的所有属性、方法和事件都组织到对象中。
什么是脚本中的 DOM?
在这一点上,应该清楚的是DOM不是JavaScript或Python,也不是编程语言。问“什么是 JavaScript 中的 DOM?”是没有意义的。
DOM 被设计为独立于任何特定的编程语言。
多亏了这个选择,你可以用蟒蛇和爪哇脚本等语言访问DOM。通常,它们是用脚本编写的,可以由程序或浏览器执行。
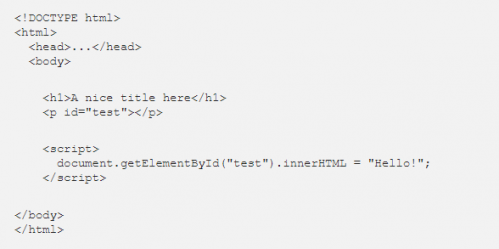
以下是脚本在 HTML 文档中的外观:

一般来说,您希望将页面 (HTML) 的结构与 DOM (JavaScript) 的操作分开。
因此,元素要么包含脚本语句(如上例所示),要么通过 属性指向外部脚本文件。
关键要点
DOM 是 HTML 页面的结构和内容的表示形式。
DOM 逻辑树的每个分支都以一个节点结尾。
每个节点可以包含对象或具有事件处理程序。
DOM 独立于任何特定的编程语言。
我们可以使用编程语言来访问和操作DOM。























 京公网安备 11010802030320号
京公网安备 11010802030320号