有关使用JavaScript创建随机颜色生成器的分步指南。
如果你是JavaScript的新手,你可能已经学到了很多关于数据类型、逻辑、函数等如何工作的知识。这很好;要有朝一日在更复杂的项目中使用JS,你需要从基础开始。但是,根据您的注意力范围,您可能很快就会开始强烈希望将您的JS技能用于实际网站。这样做可能有点复杂(但不像正则表达式,amirite那么复杂),但是你可以从更简单的一个开始,你猜对了,一个随机颜色生成器。在本文中,我将向您介绍我自己构建一个步骤。
1. 添加样板 HTML

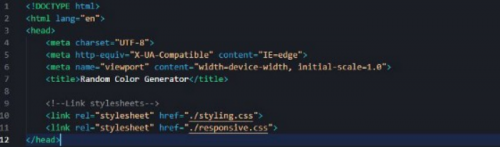
样板 HTML,链接样式表
如果您使用的是 VS Code,则可以在空的 HTML 文档中键入 ! ,然后按 Enter 添加此部分(不确定其他文本编辑器),如果您还不知道这一点。在样板下方,我添加了指向用于此项目的CSS文档的链接。我建议将CSS保存在一个单独的文件中,这样你的HTML文件就不会变得太大/太复杂。由于我们将编写的 JavaScript 不是很长,因此我将直接将其添加到 标记内的 HTML 文件中,您将在步骤 3 中看到。如果你想有一个单独的JS文件并将其链接到你的HTML文件,你可以这样做:

链接一个单独的 JS 文件,主.js
2. 构建 HTML“骨架”

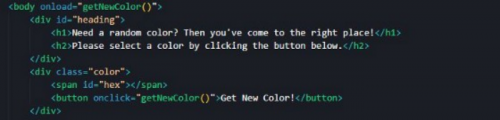
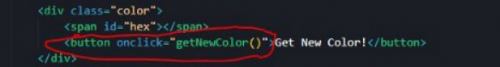
构建 HTML“骨架”
现在我们已经添加了样板 HTML > 链接了 CSS 文档,让我们添加正文 & 构建我们的 HTML。如您所见,该函数将在页面加载时运行。有关此功能的详细信息,请参阅以下步骤。getNewColor()
在上图中,我添加了一个 ,其中包含几个标头,让用户知道他们在哪里&做什么。然后,我添加另一个 ,其中包含一个标记,该标记最终将填充十六进制代码,并将在页面上显示为文本。接下来,我插入一个按钮,用户单击该按钮以生成新的十六进制代码。这是由函数完成的,我很快就会解释。
3. 添加脚本!
现在我们正处在真正的魔法开始发生的地步。你兴奋吗?我看得出来。这是你如何做到这一点:

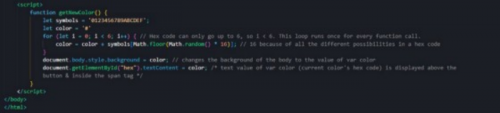
将 JS 添加到文档
对于像这样相对简单的程序,我们只需要一个函数即可完成所需的操作,即上述函数。对于此生成器,让我们使用十六进制代码来确定颜色,但也可以使用 RGB 值。getNewColor()
让我们首先将所有可能的十六进制字符(整数 0–9 和字母 A-F)以字符串的形式放入名为 的变量中。symbols
然后,让我们使用字符串形式的哈希标记初始化变量。此变量将在下面描述的循环中发生突变。color
现在让我们创建一个运行 6 次的循环,因为 HEX 代码中有 6 个值。对于每个循环迭代,字符串中的单个随机值将添加到变量中,如果您还记得,该变量以字符串形式以 # 开头。此时,每当我们调用 ,我们都会得到一个新的十六进制代码。现在,让我们将该代码应用于我们的 HTML 页面。symbolscolorgetNewColor()
4. 将 JS 应用于
很酷,我们现在有一个函数,可以给我们一个随机的十六进制代码。但是,除非我们将其应用于HTML,否则这是无用的。在这种情况下,最好更改整个页面的背景,以便用户可以预览随机颜色,并将十六进制代码以文本格式放置,以便他们可以复制它。我们首先需要在函数中定义这些行为:

仍然在函数内部运行,我们可以使用您在上图中看到的第一行代码访问 styling 属性。我们也可以使用 ,顺便说一句,它可以在CSS中翻译。在此步骤中,我们将变量(我们在循环中随机定义)设置为页面的背景色。getNewColor()backgroundbackgroundColorbackground-colorcolor
在第二行代码中,我们通过 id “hex” 访问先前定义的标记。要以文本形式添加变量,我们可以使用我在这里使用的方法,或者方法,附加到标记中。请参阅本文末尾的链接,以了解有关它们之间差异的更多信息。按照我们上面布局HTML的方式,此文本将直接显示在按钮上方,以便用户可以看到显示的确切颜色并根据需要复制它。color.textContent.innerHTMLcolor
总而言之,我们的 JS 如下所示:

5. 告诉程序何时运行函数
如果我们从不运行函数,那么创建函数是没有意义的,所以现在让我们告诉我们的程序什么时候应该调用我们的函数。在这种情况下,让我们在页面加载时运行,然后单击“获取新颜色!”按钮。我们是这样做的:getNewColor()getNewColor()

加载页面时运行函数

单击按钮时运行函数
6. 添加样式
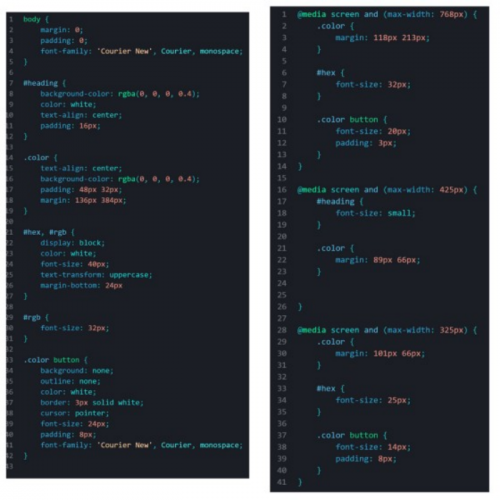
您可以按照自己的意愿或根本不做这部分,但这是我在此项目中使用的样式,左侧为样式.css为响应式.css右侧:





















 京公网安备 11010802030320号
京公网安备 11010802030320号