# react面试题-react不可变值如何理解?
在react中有一条铁律在修改状态时千万不能改变原来的状态state,怎么理解这句话呢?比如 在组件状态state中定义一个数组arr:[1,2,3,4],后面每次点击一个按钮,都给原数组加个100,可以用 this.state.arr.concat(100) 这样不会改变原来的数组arr,r如果用push就会改变原来的值。
## react面试题-react合成事件是什么?
`React` 根据 `W3C` 规范定义了每个事件处理函数的参数,即合成事件。
事件处理程序将传递 `SyntheticEvent` 的实例,这是一个跨浏览器原生事件包装器。它具有与浏览器原生事件相同的接口,包括 `stopPropagation()` 和 `preventDefault()` ,在所有浏览器中他们工作方式都相同。
`React` 合成的 `SyntheticEvent` 采用了事件池,这样做可以大大节省内存,而不会频繁的创建和销毁事件对象。
另外,不管在什么浏览器环境下,浏览器会将该事件类型统一创建为合成事件,从而达到了浏览器兼容的目的。
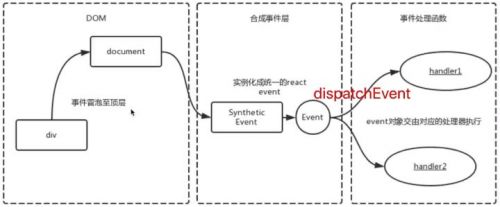
**合成事件对象(react event)**
- 所有事件都挂在到document上
- event不是原生的,是syntheticEvent合成事件对象
- 和vue事件不同和dom事件也不同

react为何要合成事件机制?
1. 更好的兼容性和跨平台
2. 挂在到document,减少内存消耗,避免频繁解绑
3. 方便事件统一管理(如事务机制)
# react面试题-在项目中哪些会命中batchUpdate哪些不会命中呢?
哪些能命中batchUpdate机制?
生命周期和他调用的函数,react注册的事件和他调用的函数,react可以管理的入口 命中的就是异步。
哪些不能命中batchUpdate机制?
setTimeout setInterval和他调用的函数,自定义dom事件和他调用的函数,react管不到的入口 没命中就是同步。
更多关于web培训的问题,欢迎咨询千锋教育在线名师。千锋教育拥有多年IT培训服务经验,采用全程面授高品质、高体验培养模式,拥有国内一体化教学管理及学员服务,助力更多学员实现高薪梦想。





















 京公网安备 11010802030320号
京公网安备 11010802030320号