一、遍历数组
1.一般的遍历数组方法
length属性是一个很特别的属性,看到数组,大家一定会想到length, 那他具体有什么特性那?
简单介绍:
1.数组是一组数据,length属性表示这个数组中的内容的个数。简称数组的长度。
2.数组对象是没有任何方法的,只有一个唯一的属性length。
3.当设置属性的时候,表示要修改该数组的长度。数组的长度会发生变化。
4.当读取时,会实时返回数组的当时的长度。
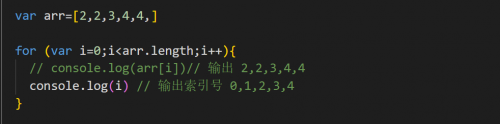
for循环实现数组的遍历

原理:
1.通过for 构造下标,根据下标取出具体元素
2.(变量名.length) 可以动态检测数组元素的个数
3.arr[i] 表示的是第几个,不是计数器,是数组元素
4.arr.length 表示有几个 ,是数组的长度
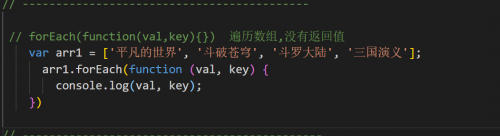
2.forEach遍历数组
forEach()函数从头到尾把数组遍历一遍。有三个参数分别是:数组元素,元素的索引,数组本身(如果是一个参数就是数组元素,也就是数组的值。
遍历:

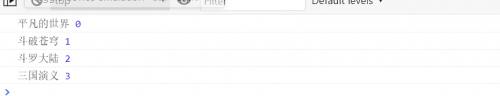
输出结果:

由此可见:
1.val代表着数组中的值,而key代表着相对应数组的下标
2.方法用于调用数组的每个元素,并将元素传递给回调函数, 没有返回值
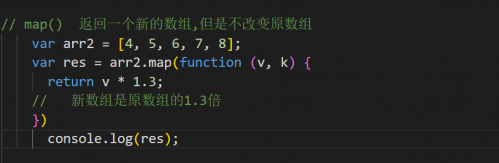
定义:
map方法是通过循环的方式一个一个项的处理原来的数组,并返回新的数组,同时,不会改变原数组的值

输出结果:

注意:
1.返回一个新的数组,但是不改变原数组
2.map方法有返回值,返回值用变量接收。
forEach()和map()的区别
for Each 和map 都是遍历数组的方法,用法类似,但是还是有很大区别的
相同点:
1.都是循环遍历数组中的每一项;
2.在遍历中执行匿名函数都可以接收三个参数,分别为:遍历过程的每一项、遍历序号(索引值)、原数组;
3.执行的匿名函数中 的this都指向window。
不同点:
map(): 根据遍历执行的匿名函数,对于原数组中的每个值产生一个对应的值,并返回一个新的数组,存在一个映射关系,并且不会改变原数组,不会对空数组进行检测。
4.for of遍历数组:
es6新增加一个for of循环 得到的是元素

优点:
· 不同用于forEach方法,它可以与break、continue和return配合使用
· 提供了遍历所有数据结构的统一操作接口
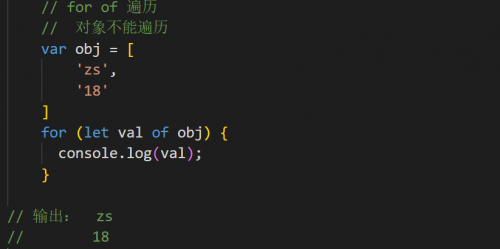
注意:for of不能遍历对象,如果需要遍历对象,我们一般会使用for in 如下:
二、遍历对象
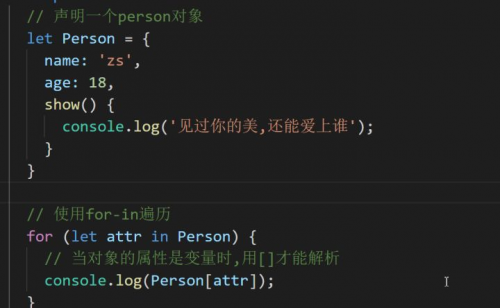
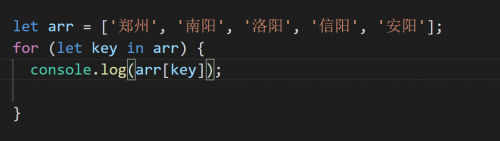
1.for...in遍历对象
一般用于遍历对象 keys表示obj对象的每一个键值对的键1:遍历对象

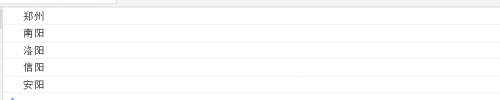
输出结果:

2、遍历数组(不适用)

输出结果:

for…in循环读取属性名,通过属性名再获得属性值
for…in循环主要是为遍历对象而设计的,虽然可以遍历数组,但是不提倡这么使用。
更多关于前端培训的问题,欢迎咨询千锋教育在线名师。千锋教育拥有多年IT培训服务经验,采用全程面授高品质、高体验培养模式,拥有国内一体化教学管理及学员服务,助力更多学员实现高薪梦想。




















 京公网安备 11010802030320号
京公网安备 11010802030320号