1. 逆时针旋转图像, 2.自定义图像变换原点, 3.旋转图像按钮单击,4。以增量方式旋转映像。
要使用 JavaScript 旋转图像,请使用类似 的方法访问图像元素,然后将属性设置为格式为 字符串,其中 是顺时针旋转角度(以度为单位)。getElementById()style.transform rotate({value}deg){value}
请考虑以下示例:
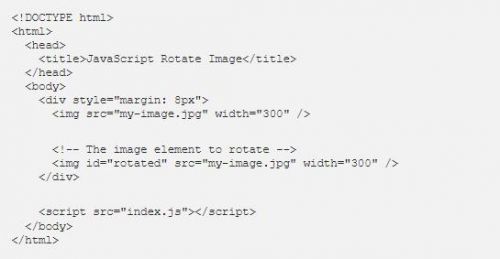
索引.html

下面介绍如何从 Java 脚本轻松旋转图像元素:#rotated
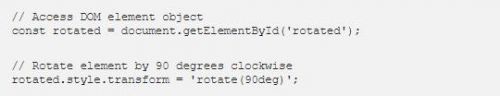
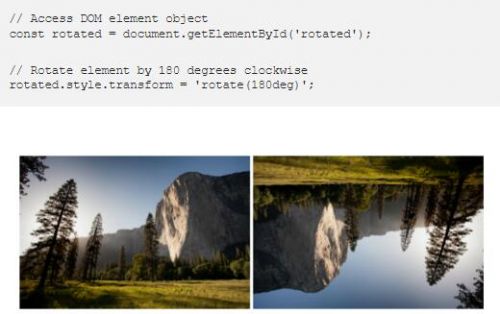
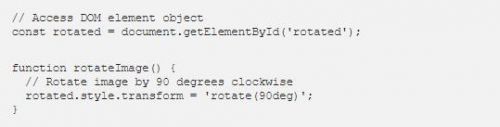
索引.js

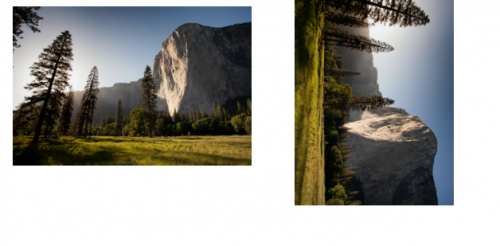
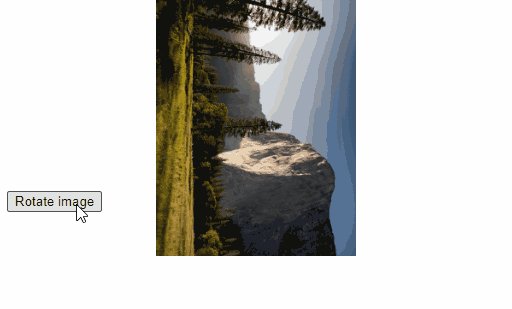
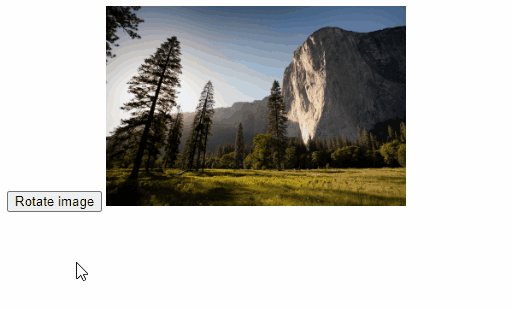
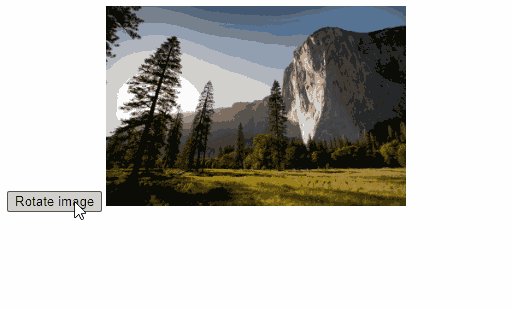
这将是网页上的结果:

首先,我们随文档一起访问 DOM 元素对象。获取元素 ById() 方法。
然后,我们使用对象的属性从 JavaScript 设置元素的转换 CSS 属性。style.transform
我们可以指定旋转之间的任何角度:-1-359

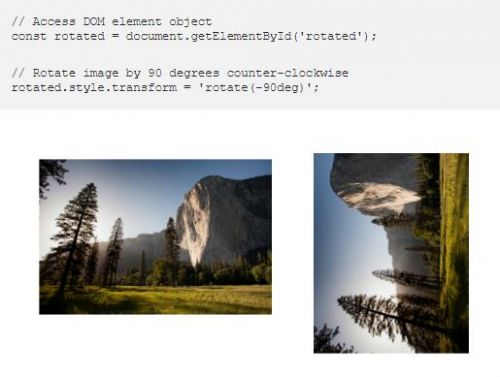
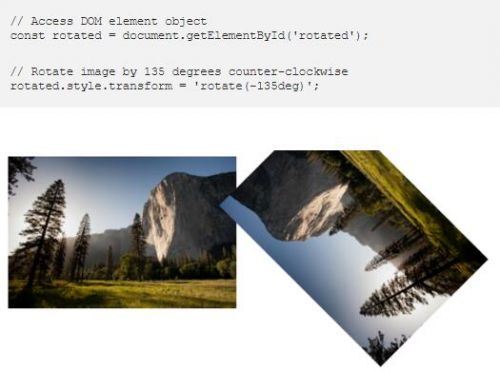
逆时针旋转图像
我们可以通过指定负角度沿逆时针方向旋转图像。

我们可以指定逆时针旋转之间的任何角度和度。-1-359

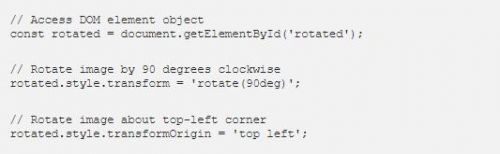
自定义图像变换原点
我们可以使用转换原点 CSS 属性来设置图像将旋转的点。 ,这意味着元素将围绕其中心点旋转。transform-origincenter
在下面的示例中,我们将图像顺时针旋转 90 度,就像我们在本文的第一个示例中所做的那样。

但这次我们自定义了属性,因此图像元素在旋转后最终位于不同的位置。transform-origin

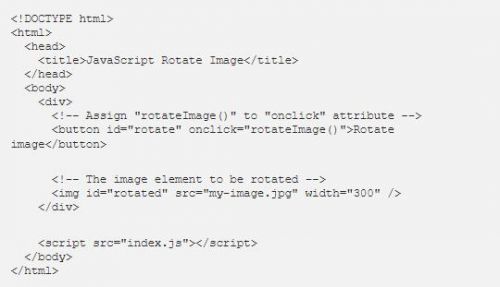
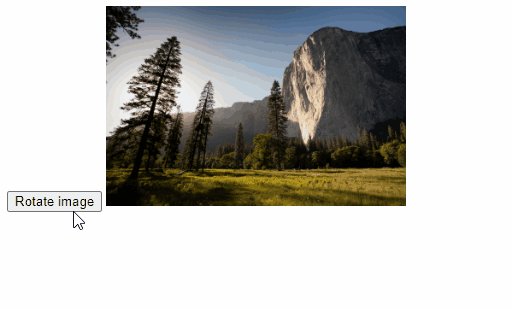
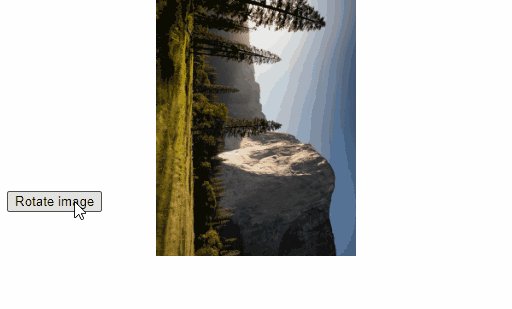
旋转图像按钮单击
若要在单击按钮时旋转图像,请将事件处理程序函数分配给元素的属性。onclickbutton
例如:
索引.html

此处,该函数用作事件处理程序。它包含用于旋转图像的逻辑,并在单击按钮时调用。rotateImage()click
索引.js

现在,单击该按钮时,图像将顺时针旋转90度。

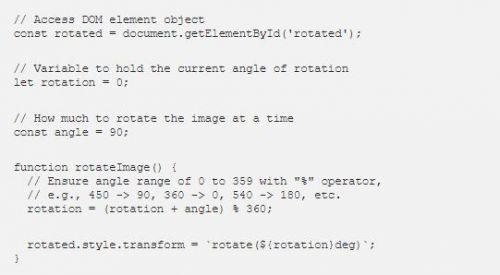
增量旋转映像
我们可以通过将旋转角度存储在变量中并使用此变量来获取和更新当前角度,从而在按钮单击时增量旋转图像。许多图像编辑应用程序允许您以 90 度角度增量旋转图像。
索引.js






















 京公网安备 11010802030320号
京公网安备 11010802030320号