通过使用历史记录 API 来存储状态,在 React 应用中管理页面状态。
React 中有许多状态管理库,例如 Redux、重匹配、反冲,当然,您可以使用 React 上下文来管理页面状态。这些都非常有用,但是存在一个问题 - 当我们刷新页面时,页面状态将丢失,并且页面状态将不可共享。例如,如果你在 React 应用列表页中筛选某些数据,并希望与可以直接看到结果的人共享页面 URL,则无法仅使用状态管理来实现它。
本文将介绍如何使用历史记录 API 来增强 React 状态,以便可以共享状态,并且在刷新页面后页面显示不会更改。
具有网址的持久状态
大多数 npm 模块使用本地存储来保存 React 应用程序中的页面状态,如还原持久化 — npm (npmjs.com)、使用持久状态 — npm (npmjs.com)。通过使用localStorage,我们可以存储复杂数据或大数据,并且在刷新页面时,我们可以恢复状态,这对用户来说是一种更好的体验,尤其是在移动页面上。
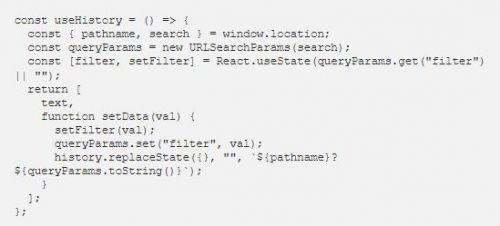
对于大多数列表页面,我们只需要保留一些状态的过滤动作,我们就可以使用URL来存储状态。假设我们只需要存储一个字段,我们可以使用这个 React 钩子:

使用钩子函数后,它将获取 URL 查询以初始化筛选器变量,我们可以使用 setData 来存储状态,并将状态存储为 URL。filter
通过使用 URL 来保持状态,我们可以共享链接(CodePen 不会共享,因为它使用 iframe 来呈现结果页)。
结论
我们可以使用本地存储来持久化状态,也可以使用URL来做到这一点。如果我们需要与某些预设的过滤器/选项共享页面URL,则使用URL来存储状态将很方便。如果状态数据非常大,我们可以将其保存到后端SQL,并带有一个可以与其他人共享的短ID。




















 京公网安备 11010802030320号
京公网安备 11010802030320号