使用书签在网站上执行自定义 JavaScript 代码,将自定义 Cookie 注入到移动浏览器上的网站上。如今,大多数现代浏览器都支持开发人员工具功能,该功能使我们能够分析网页并通过控制台在这些页面上运行自定义JavaScript。
但是,几乎所有移动浏览器都缺少此功能。如果我们想在移动设备上执行自定义JavaScript,我们将不得不使用另一个看似不相关的浏览器功能:书签。
在本系列文章中,我将向您展示如何使用书签在网站上执行自定义 JavaScript 代码,并向您展示如何使用书签将自定义 Cookie 注入移动浏览器上的网站。让我们开始吧!
制作和编辑我们的书签
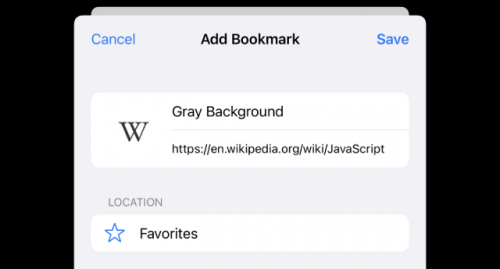
首先添加书签。该方法将根据您使用的浏览器而有所不同;我将使用 Safari 浏览器完成本教程。按您选择的任何网页上的共享按钮,然后选择“添加书签”。提供书签和适当的名称,然后按“保存”。

添加书签
您添加它的页面无关紧要,因为我们将更改书签的地址属性以执行我们的JavaScript代码。
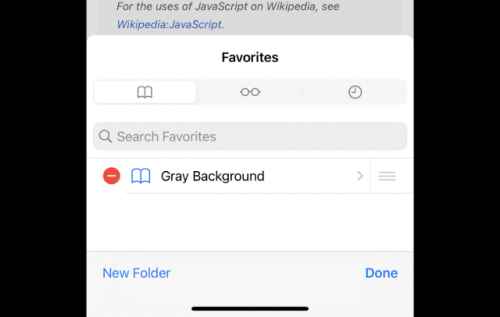
完成所有这些操作后,按“预订”按钮并导航到存储书签的位置。在右下角,您会发现一个显示编辑的按钮。单击它并选择您刚刚创建的书签。

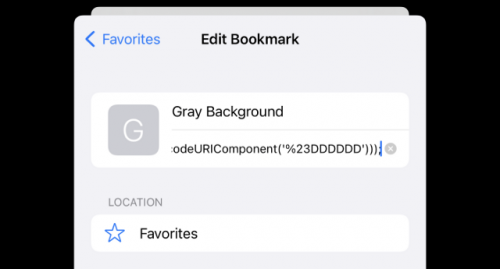
编辑书签
现在是有趣的部分!在书签的地址部分中,键入,后跟要执行的任何 JavaScript。javascript:
代码语法
现在,代码的语法将非常重要:放入此字段中的字符都必须是 URL 可以包含的字符。这意味着没有空格,没有换行符,没有括号,没有大括号,没有双引号等。
为了解决这个问题,我们可以遵循新的语法规则,用逗号替换分号,用括号等替换大括号,或者我们可以简单地通过 encodeURIComponent 函数运行我们的代码,然后再将其放入书签的地址部分。
例如,可以写为 或 。无论您喜欢哪一个。alert("Hello world?!");alert(decodeURIComponent('Hello%20World%3F!'));alert(%22Hello%20world%3F!%22)%3B
如果您使用 Safari 浏览器,您只需将整个 JavaScript 代码粘贴为一行(确保在必要时使用分号),当您按下“保存”时,Safari 浏览器会自动为您格式化。
示例脚本代码
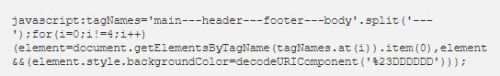
我将在我的书签中存储以下代码:

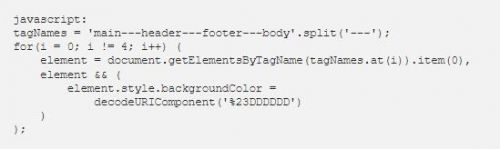
看起来有点令人困惑,但这是格式化的版本:

执行代码时,它将选择在页面上遇到的第一个 、 、 和 元素,如果存在,请将背景色设置为漂亮的灰色。方便保存你的眼睛和你的电池寿命,如果你遇到一个长网页,只支持纯白色背景的光模式。main header footer body

插入代码
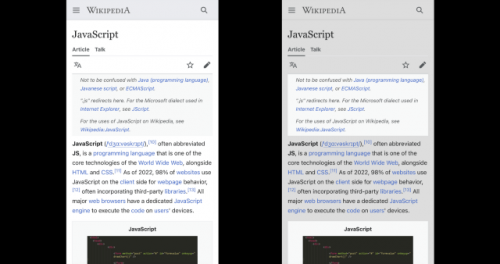
您可以在此处查看之前和之后:

现在,当然,您可以做很多事,而不仅仅是更改一些背景颜色。如果排除特定元素,则可以修改 DOM 树的整个部分。您甚至可以发送请求并设置自定义cookie。




















 京公网安备 11010802030320号
京公网安备 11010802030320号