在过去几年中,JavaScript 已成为开发人员和工程师使用的最流行的编程语言之一。此外,JavaScript 的好处在于我们可以将它用于不同的用例和目的。
Web 开发、移动开发、游戏开发、机器学习、人工智能,它可以在框架和库的帮助下完成所有这些。但是,Web 开发人员更多地使用 JavaScript,使他们能够使 Web 更具动态性和交互性。
JavaScript 的伟大之处在于它有很多我们可以使用的很酷的特性。因此,这使我们能够用更少的代码完成许多事情,从而节省时间。
在 JavaScript 中编写更少代码并加快开发速度的方法之一是使用单行代码和短代码片段。
您应该在 JavaScript 代码中使用单行代码的原因有很多。那是因为它们可以使您的代码更短并且易于重构。除此之外,它们更加简洁易读。
因此,在本文中,我将与您分享一些有用的 JavaScript 单行代码列表,您可以作为 Web 开发人员在代码中使用它们。让我们开始吧。
1.轻松滚动到顶部
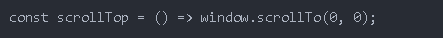
如果您想使用 JavaScript 代码创建一个滚动到顶部的按钮,方法 scrollTo() 将帮助您实现这一点。
该方法可以接受两个坐标作为参数,即水平轴的像素(“x”)和垂直轴的像素(“y”)。
因此,为了使该方法允许我们滚动到文档的顶部,您只需将两个坐标的值都设置为 0。
就像下面的代码示例一样:

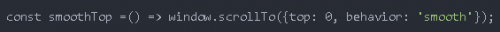
此外,如果你想添加一些平滑的滚动,你可以添加下面的对象作为方法 scrollTo() 的参数。

2.展平数组数组
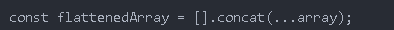
下面的一行代码使用方法 concat() 和展开运算符来展平一组数组。
这是代码示例:

因此,在使用嵌套数组时,这是一项非常有用的技术。
3.查找数组中的最大值和最小值
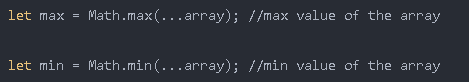
如果您想在数组中找到最大值和最小值,可以使用一些方法和功能来实现。
如您所见,下面的一行代码使用展开运算符以及“Math.max”和“Math.min”方法分别查找数组中的最大值和最小值。
这是代码示例:

4.获取网页上选中的文字
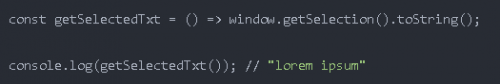
作为开发人员,有时您可能希望获取用户在网页上选择或突出显示的文本。幸运的是,JavaScript 方法 getSelection() 允许您这样做。
您只需要将方法 toString() 与它一起使用,以便您可以将选定的文本作为字符串获取。
看看下面的代码:

如您所见,该方法将所选文本作为字符串返回。您可以使用 console.log() 方法来检查。
5.轻松克隆对象
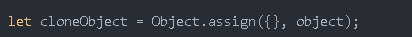
如果您想在 JavaScript 中轻松创建对象的浅表副本,方法 Object.assign() 可以帮助您。
这是代码示例:

正如您所看到的,这是一种非常有用的技术,可以让您了解何时需要在不更改原始对象的情况下制作对象的副本。
6.求一个字符串中特定字符的个数
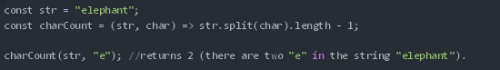
为了找到字符串中特定字符或字母的总数,您需要使用方法 split() 和属性 length 。
因此,您需要创建一个名为 charCount() 的函数,它带有两个参数:字符串本身和字符参数 ( char )。然后您必须使用字符参数和长度属性拆分字符串。
下面是代码示例,以便更好地理解:

请记住,当我们使用方法 split() 时,字符串会转换为数组,以便我们可以使用 length 属性计算字符数。
另请注意,我们使用长度减 1,因为索引计数从 0 开始,而不是众所周知的 1。
7.从数组中删除重复项
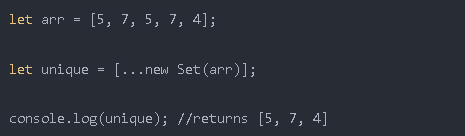
下面的单行代码使用展开运算符和 Set 对象从数组中删除重复项。
这是代码示例:

Set 对象仅存储唯一值,因此,以这种方式使用它是删除重复项的有效方法。
8.将用户重定向到一个新的 URL
有时,当用户尝试访问您的网站或 Web 应用程序上的特定页面时,您可能希望将他们重定向到另一个 URL。
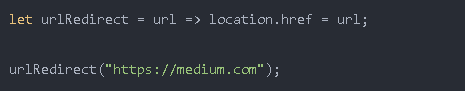
下面的 JavaScript 单行代码可以帮助您完成此任务:

正如您在代码中看到的,只需使用位置对象的属性 href 并将 URL 参数分配给它。
9.轻松合并两个对象
如果你想在 JavaScript 中合并两个对象,methodObject.assign 可以让您实现这一点。
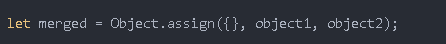
此方法将一个对象的属性复制到另一个对象,如您在下面的单行代码中所见:

10.将文本复制到剪贴板
如今,将文本复制到剪贴板是许多网站和网络应用程序的常见功能。好处是您可以在 JavaScript 中轻松做到这一点。
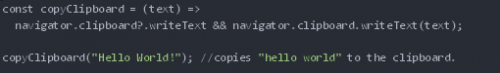
因此,下面的一行代码允许您使用 JavaScript 轻松地将文本复制到剪贴板。
这是代码示例:

正如您在上面看到的,这些 JavaScript 单行代码简单但功能强大,可以在您从事 Web 开发项目时节省大量时间和精力。因此,只需一行代码,您就可以实现很多很酷的事情。




















 京公网安备 11010802030320号
京公网安备 11010802030320号