在 Vue 中,指令是用于在模板中添加特殊行为的特殊属性,它们以 v- 开头。渲染器是 Vue 中的一种抽象,用于将组件渲染为虚拟 DOM。
以下是 Vue 中常用的 6 大指令和渲染器的用法:
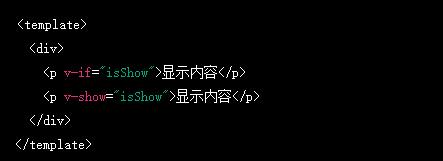
v-if 和 v-show:用于控制元素的显示和隐藏,区别在于 v-if 会根据表达式的值来动态添加或删除元素,而 v-show 仅仅是通过修改元素的样式来控制元素的显示和隐藏。

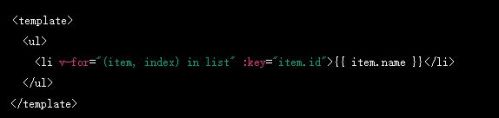
v-for:用于循环渲染列表数据,可以使用 v-for=“(item, index) in list” 的形式指定循环变量和索引。

v-bind:用于绑定元素属性或组件 prop,可以简写为冒号 :。

v-on:用于绑定元素事件或自定义事件,可以简写为@

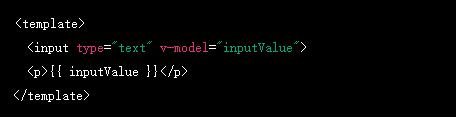
v-model:用于实现双向数据绑定,可以将表单元素的值与 Vue 实例中的数据进行绑定。

v-html:用于将字符串作为 HTML 解析并渲染到页面上,因为会导致 XSS 攻击,所以只能用于渲染可信的内容。

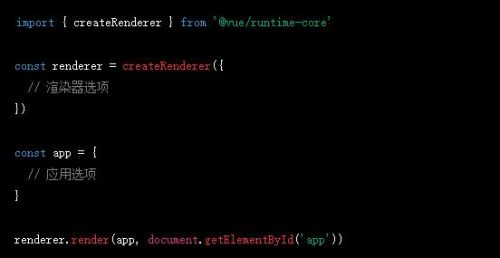
渲染器的用法如下:

以上是常用的 6 大指令和渲染器的用法。需要注意的是,渲染器是 Vue 3.x 中新增的概念,与 Vue 2.x 中的渲染函数不同,因此使用方式也有所差异。





















 京公网安备 11010802030320号
京公网安备 11010802030320号