事件委托(Event Delegation)是一种常见的JavaScript编程技术,它利用了事件冒泡的特性来提高页面性能和代码可维护性。它的核心思想是将事件处理程序绑定到容器元素上,而不是绑定到子元素上,然后通过事件冒泡机制将事件处理程序委托给子元素。
使用事件委托的好处是,可以将事件处理程序的数量减少到最少,从而减少了内存消耗和事件处理的时间。此外,它还可以动态地添加和删除元素,而无需重新绑定事件处理程序。
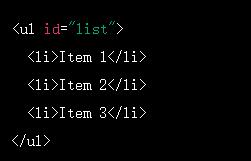
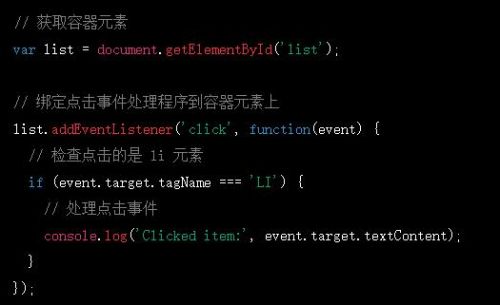
下面是一个简单的例子,演示了如何使用事件委托来处理点击事件:


在上面的例子中,我们绑定了一个点击事件处理程序到 ul 元素上,然后在事件处理程序中检查点击的元素是否是 li 元素。如果是,则处理点击事件。通过这种方式,我们可以处理任何数量的 li 元素的点击事件,而不必为每个元素都绑定一个事件处理程序。





















 京公网安备 11010802030320号
京公网安备 11010802030320号