一周学习结束,老师布置我们要写一篇技术文章,脑袋里面的第一个想法就是数组去重,在网上也百度了一下,很多公司面试的时候有很大的几率会问数组去重的问题。所以今天我就给大家分享我所用过的四种数组去重的方法。
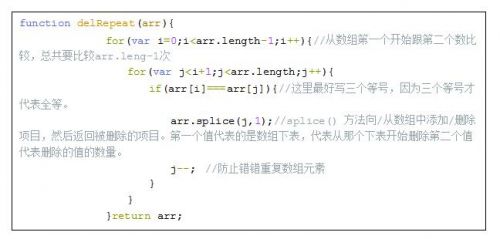
1、 第一种办法主要是用两个循环来遍历整个数组,从第一个开始跟后面的比较,找到一样的就删除后面重复的值。数组去重无非就是找到两个以上重复的值,保留其中一个就可以了,这种办法很好理解,但是效率不高。代码如下:

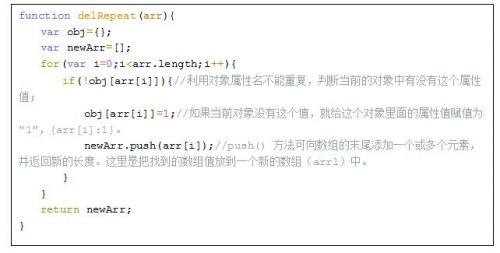
2、第二种办法是利用对象属性名不能重复的原理来去重的,这个也是我写的这几种方法里面,去重效率最高的一种,代码如下:

备注:js对象是一种复合类型,它允许你通过变量名存储和访问,换一种思路,对象是一个无序的属性集合,集合中的每一项都由名称和值组成。比如是var obj={id:1,name:” Timmy”}
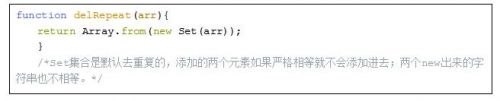
3、 第三种方法是利用Set结构的属性来去重,代码如下:

备注:Set是ES6 提供了新的数据结构 。它类似于数组,但是成员的值都是唯一的,没有重复的值。(不包括空对象),所以可以用这个办法来数组去重。
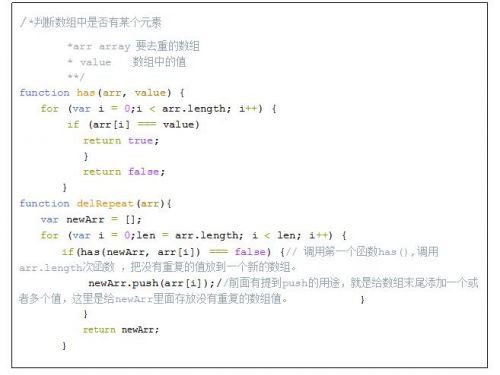
4、第四种方法原理其实跟第一种差不多的,不过分成了两个函数来写,第一个函数来找到数组中某一个值有没有重复的,要是没有就返回false,第二个函数就来遍历整个数组。

本文由千锋web前端培训学员总结,学习HTML5,可以参考千锋提供的HTML5学习路线,结合千锋名师精心录制的全套HTML5视频教程,可以让你对学习HTML5需要掌握的知识有个清晰的了解,并快速入门HTML5开发。视频讲解通俗易懂,入门HTML5开发仅用此套视频足矣。



















 京公网安备 11010802030320号
京公网安备 11010802030320号