最近,小千早上起来的时候,有同学反映后台的更新功能失效了,打开之后发现确实后台显示报错,如下图所示。

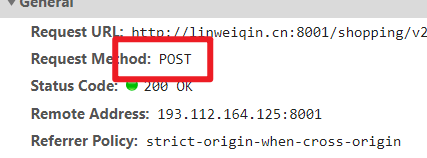
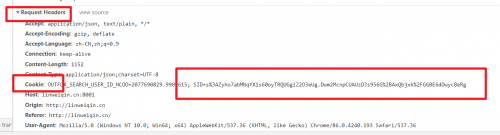
后来排查了一下,发现这次请求确实没有发cookie信息到后台

由于后台是用session存储用户的登录状态的,所以如果这里少了cookie信息的话,由于http本身是无状态的,导致不知道是哪个用户登录了,这里就报了ERROR_SESSION这样的错误,苦思冥想之后,各种搜索,突然发现了一点线索,就是这个 SameSite字段搞得怪。
关于SameSite字段的介绍
SameSite 是HTTP响应头 Set-Cookie 的属性之一。它允许您声明该Cookie是否仅限于第一方或者同一站点上下文。
SameSite 接受下面三个值:
Lax
Cookies允许与顶级导航一起发送,并将与第三方网站发起的GET请求一起发送。这是浏览器中的默认值。
Strict
Cookies只会在第一方上下文中发送,不会与第三方网站发起的请求一起发送。
None
Cookie将在所有上下文中发送,即允许跨域发送。
注意:以前 None 是默认值,但最近的浏览器版本将 Lax 作为默认值,以便对某些类型的跨站请求伪造 (CSRF) 攻击具有相当强的防御能力。
问题解决
由于更新接口这里的请求方式是 post,然后现在chrome浏览器里面的SameSite字段的默认值是Lax,导致cookie信息没有被发送到后台去,经过一轮搜索之后,发现要添加以下内容,才能完整解决这个问题

由于我们现在后台的请求库是 axios,所以要在 axios这里添加一个配置项
axios.defaults.withCredentials = true;//允许跨域携带cookie信息
再修改一下chrome浏览器中SameSite字段的设置,具体步骤如下所示:
在地址栏输入,chrome://flags

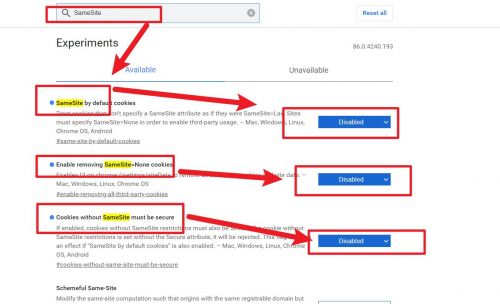
然后输入 SameSite,设置以下三处为 Disabled

接下来重启以下浏览器,然后再看一下发送的请求,这个时候发现cookie信息已经可以正确发送了,

问题解决!!!
最后对前端开发感兴趣的同学,可以了解一下千锋教育web前端培训班提供的web前端学习路线,包括HTML5、CSS3、JavaScript及其常用的扩展库,能够让你对入门前端开发有一个清晰的认识,想要获取前端完整学习路线和免费的学习资料可以添加我们的web前端技术分享交流qq群:857920838 加群找群管理领取即可,等你来哦~~



















 京公网安备 11010802030320号
京公网安备 11010802030320号