我们在开发过程中经常会需要将我们设置好的语句根据一定的规则中断执行,这样才能完成功能,那么你知道都有哪些方式能够实现这个效果吗?
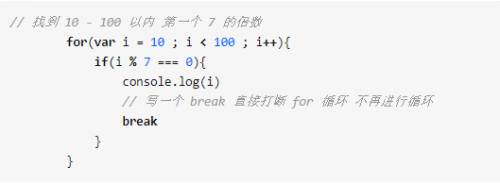
方法一:break

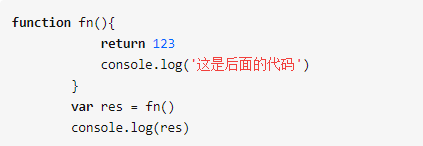
方法二:return

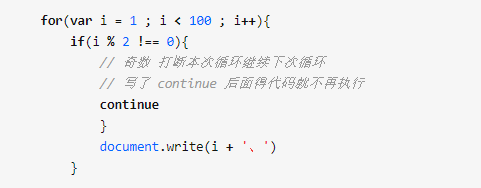
方法三:continue

方法四:逻辑操作符||(或者)
从左往右开始识别如果第一个就是 true 那就不会再往后识别 直接把第一个的值作为结果返回
console.log(1 || 0);
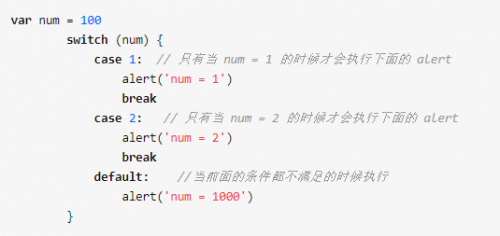
方法五:default
前面的条件都不满足的时候执行

方法六:定时器
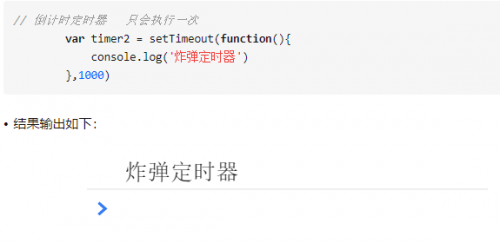
倒计时定时器(炸弹定时器)只会执行一次

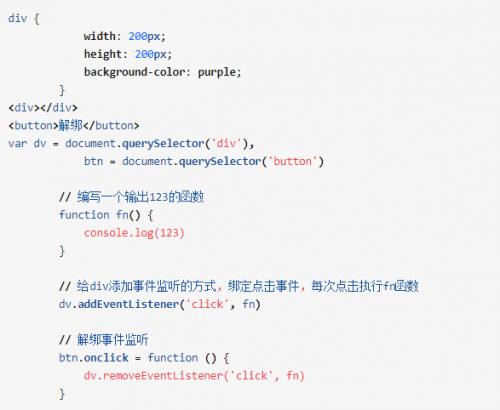
方法七:解绑事件
removeEventListener(事件类型,事件处理函数)
detachEvent(on + 事件类型,事件处理函数)
注意:解绑的时候 传入的事件处理函数和绑定的时候必须是同一个事件处理函数 (同一个地址) 此段函数不支持IE浏览器

以上就是JavaScript中常见的几种中断循环执行的方式了,同学们根据实际情况选择使用即可,最后欢迎对web前端感兴趣的同学来到千锋大前端培训班参加我们的前端培训课程学习,全程名师面授还享受两周免费试听,更有全套前端学习资料可以领取,赶紧来看看吧。




















 京公网安备 11010802030320号
京公网安备 11010802030320号