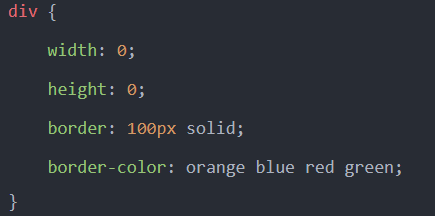
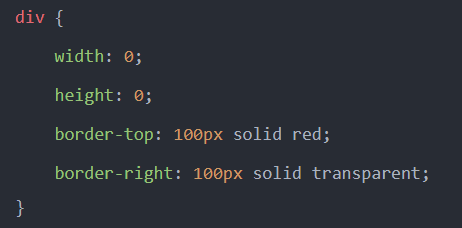
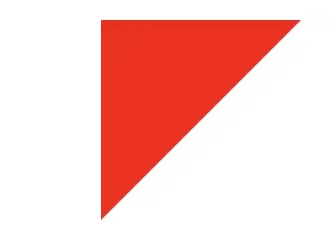
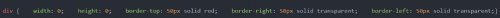
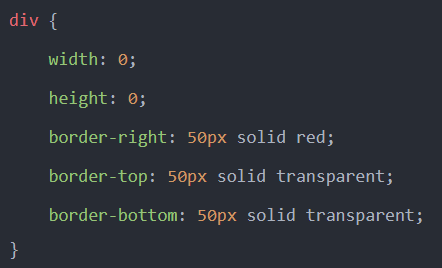
CSS绘制三角形主要用到的是border属性,也就是边框。平时在给盒子设置边框时,往往都设置很窄,就可能误以为边框是由矩形组成的。实际上,border属性是右三角形组成的,下面看一个例子:

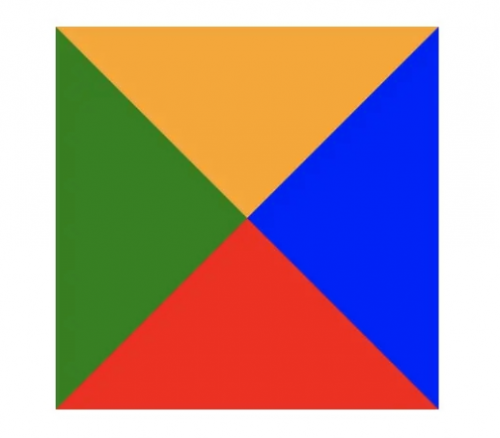
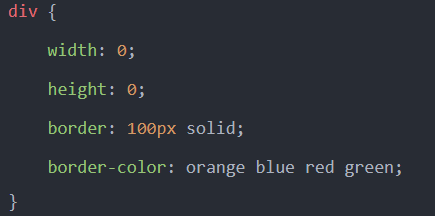
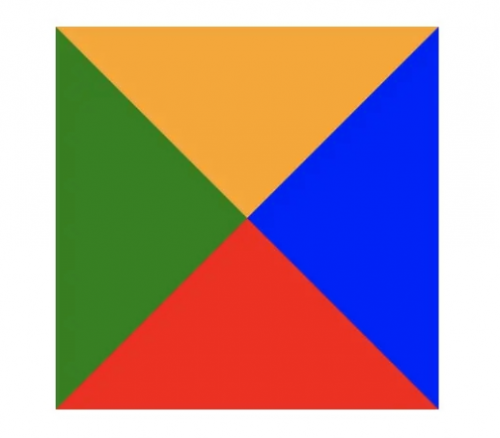
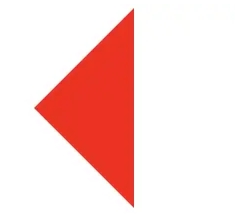
将元素的长宽都设置为0,显示出来的效果是这样的:

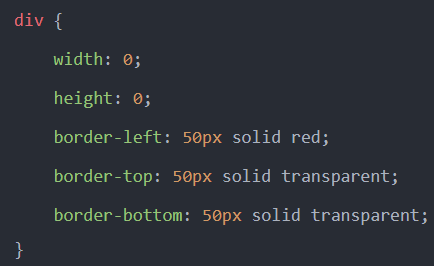
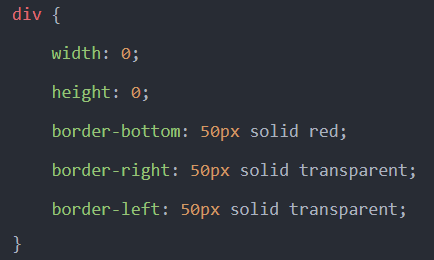
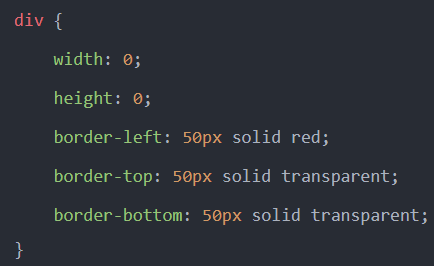
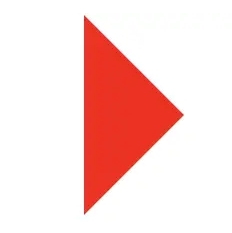
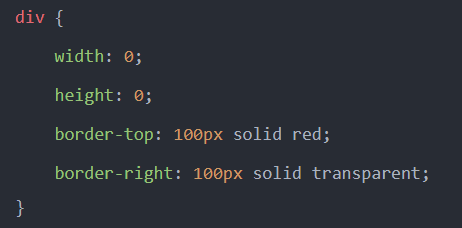
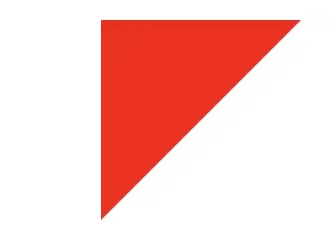
所以可以根据border这个特性来绘制三角形:
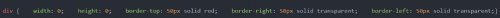
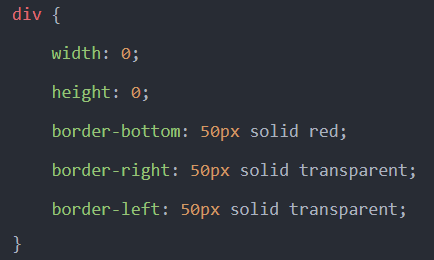
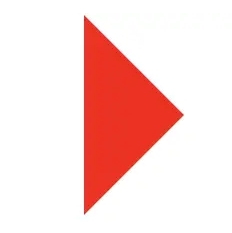
三角1:


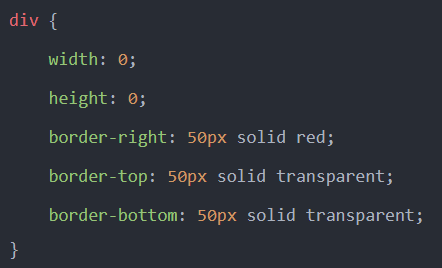
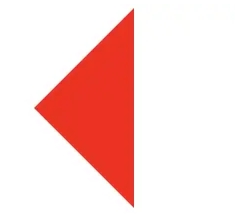
三角2


三角3:


三角4:


三角5:


还有很多,就不一一实现了,总体的原则就是通过上下左右边框来控制三角形的方向,用边框的宽度比来控制三角形的角度。
千锋教育-做有情怀、有良心、有品质的职业教育机构
CSS绘制三角形主要用到的是border属性,也就是边框。平时在给盒子设置边框时,往往都设置很窄,就可能误以为边框是由矩形组成的。实际上,border属性是右三角形组成的,下面看一个例子:

将元素的长宽都设置为0,显示出来的效果是这样的:

所以可以根据border这个特性来绘制三角形:
三角1:


三角2


三角3:


三角4:


三角5:


还有很多,就不一一实现了,总体的原则就是通过上下左右边框来控制三角形的方向,用边框的宽度比来控制三角形的角度。
上一篇
如何防御 CSRF 攻击?下一篇
有哪些可能引起前端安全的问题?
一、理解大数据概念大数据测试工程师需要理解大数据的基本概念和原理,如分布式存储、MapReduce、实时计算等。他们还需要了解如何处理大规模的...详情>>
2023-10-14 23:43:03
一、JAR文件的结构与执行方式Spring Boot的JAR包是Java Archive的缩写,它是一种压缩文件格式,可以将Java项目的类文件、资源文件以及依赖库等...详情>>
2023-10-14 23:01:49
站群服务器的含义与用途站群服务器主要用于支持站群,即由一组相互链接的网站组成的群体。这些网站通常由同一组织或个人拥有,并且经常会互相链...详情>>
2023-10-14 22:46:12
一、自编码器原理自编码器的设计灵感源于神经科学中关于感知系统的认知原理,它的核心思想是将输入数据经过编码过程,形成一个隐藏层的特征表示...详情>>
2023-10-14 22:41:10
一、云网融合的定义云网融合是指将云计算与网络技术相结合,实现资源的共享、业务的协同,将网络与云端服务深度融合,提供更灵活、高效、安全的...详情>>
2023-10-14 22:31:47