选择排序
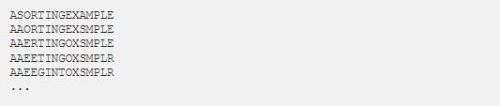
让我们以最简单的排序算法之一为例:找到数组中最小的元素并将其与第一个位置的元素交换,然后找到下一个最小的元素并将其与第二个位置的元素交换,然后继续直到数组被排序。此方法称为选择排序。在每个外部循环之后绘制将得到以下输出:

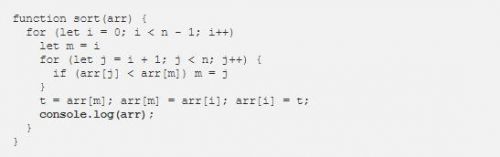
以下是我们可以快速编写的程序:

该算法编写起来不太困难,并且此实现的效率为 。在每个外部循环的末尾添加 A 以生成我们的输出。O(n^2)console.log
如何为字母添加动画效果?
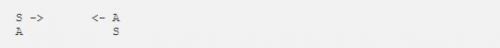
现在让我们假设我们想要对它进行动画处理。例如,每次我们交换两个元素时,我们都可以期望看到两个元素相互移动并最终在新位置安顿下来的平稳过渡。

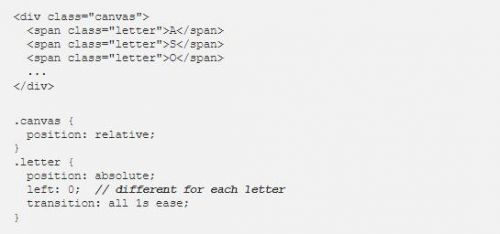
让我们使用 HTML/CSS 来实现这一点。假设我们在数组中有 14 个字母:

要将字母移动到不同的位置,我们可以将其位置设置为 从 到 假设每个字母都占据 。为了使动画有点流畅,我们可以添加 ,以允许动画花费1秒,并具有一些轻松的感觉。S absolute 32px 320px 32px transition
我们制作什么动画?
好的,HTML和CSS是确保字母在屏幕上移动的基本要素。但是我们需要一种方法来创建与动画帧关联的状态。然后,我们可以在新位置显示字母,以防状态发生变化。
考虑保存阵列内容:initialArr

我们想问以下问题。如果我们跟踪第一个字母,它将移动到什么位置?同样,如果仔细观察第二封信,它会移动到什么位置?从本质上讲,我们希望跟踪每个字母的位置。听起来很直观,当你在研究算法时,这可能是一个非常不同的体验,你可以跟踪其他任何东西,大多数时候是派生的属性。as
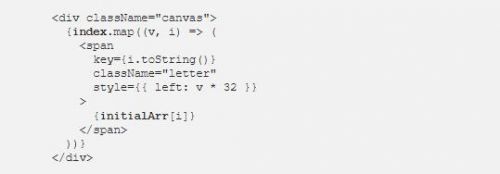
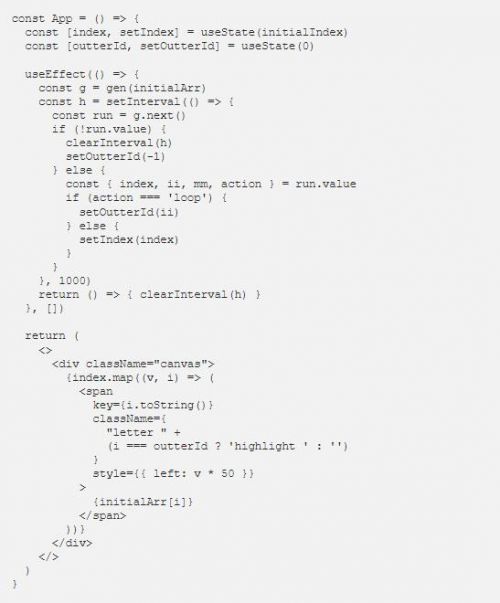
假设我们使用数组来跟踪每个字母的位置。例如,最初,第一个字母的位置是 ,第二个字母的位置是 。但是经过几次移动后,第二个字母可以移动到位置 。假设我们知道当前运行的数组,我们可以使用以下 React 代码显示每个字母:index 0 1 10 index

我们从14个字母开始,以14个字母结束,因为它们是唯一的对象(尽管它们可以有重复的符号)。因此,我们无意更改对象列表;相反,我们只想计算出它们的当前位置,然后将其乘以32,如 .left: v * 32
如何生成仓位?
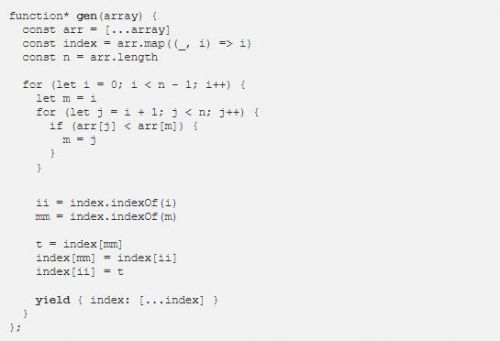
好的,现在给定一个位置列表,我们可以在屏幕上显示它们。但是,谁来给我们每帧的所有位置呢?当然,这是我们试图研究的算法。让我们在 JavaScript 生成器函数的帮助下创建一个:

我相信你可以从上面的代码中看到我们的算法。有两个循环,每个内部循环后都有一个交换。它比算法本身稍微复杂一点,但总的来说,它是一个直接的翻译。开销是我们希望跟踪每个字母在 中的位置,而不是最终排序的数组 。indexarr
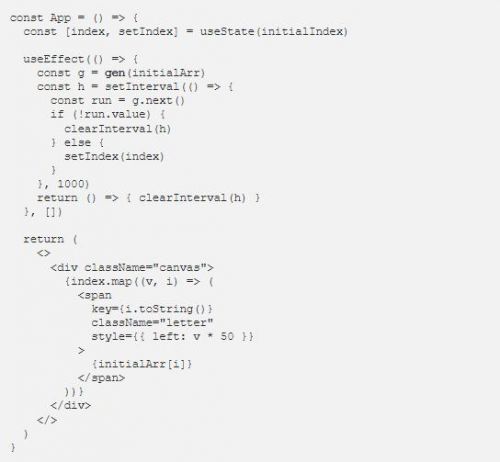
最重要的一行是 ,我们在其中暂停算法并输出 。这就是我们获取当前状态的方式。为了将所有内容放在一起,我们得到了以下组件:yield { index }index App

从本质上讲,我们设置了一次性操作,以便在加载后运行动画循环,然后首先组装生成器 。之后,对于每一秒,我们调用以获取下一个位置列表。React 将确保每次更新都会触发屏幕的渲染,以使所有字母保持最新状态。useEffectAppg=gen(initialArr)1000msg.next()setIndex(index)
想要制作更多动画效果?
从这一刻起,只需考虑要制作更多元素的动画即可。例如,在交换之前有一个时刻,我们想首先从变量跟踪的中识别出我们正在比较的字母。i
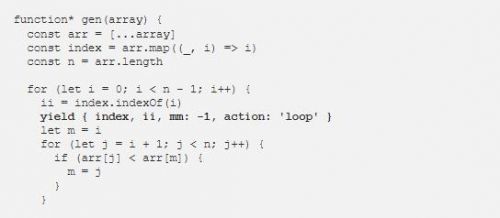
在这种情况下,我们需要修改生成器函数:

我们可以再添加一行输出,谁说我们只能生成一种类型的项目,谁说我们只能生成相同类型的数据。在这里,我们可以通过以下方式跟踪字母的位置。我们还将此操作命名为 。所有这些都可以根据您自己的目的进行修改。当我们开始使用这个生成器时,我们可以用新的数据集做更多的事情:ii loop

将创建新的状态变量来跟踪位置。如果它与任何字母匹配,它会附加一个CSS类,因此您可以以不同的方式显示它。outterId ii highlight



















 京公网安备 11010802030320号
京公网安备 11010802030320号