在本文中,我们将学习如何轻松地从React中的状态数组中删除项。
数组筛选器() 方法
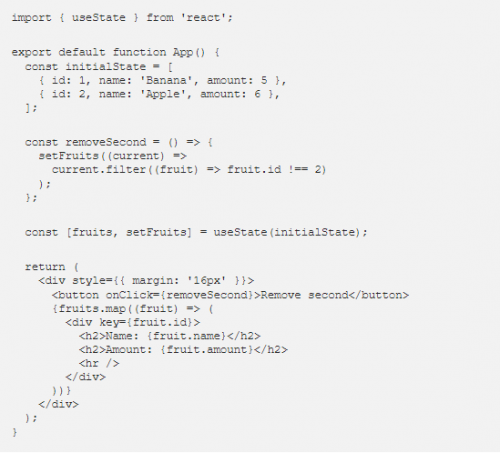
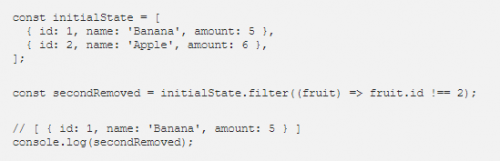
要在 React 中从状态数组中删除项,请在数组上调用 filter() 方法,指定数组中除要删除的项之外的每个项都将通过的测试,然后使用 的结果 with 更新状态。


我们通过从回调返回一个条件来删除带有 的 fruit 对象,该条件仅适用于数组中没有 2 的项。这样做会从从 返回的数组中排除目标项。

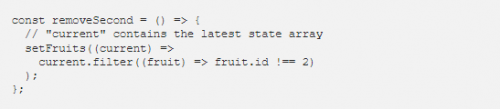
由于这里是一个函数式组件,我们使用 React 钩子来创建初始状态数组。第一个值返回允许我们访问状态数据。第二个值是用于更新状态的函数(通常称为 )。我们将一个函数传递给(此处命名)以确保获得当前/最新状态。

提示: 当根据当前状态数据计算新状态时,始终将函数传递给。setState
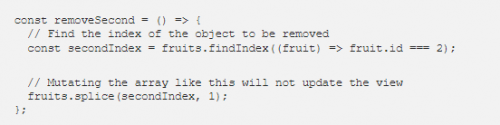
不要直接在 React 中修改状态
请注意,尝试通过使用如下函数直接修改项来从数组中删除该项将不起作用:

状态在 React 中是不可变的,因此我们无法通过改变数组来更新数组。它必须替换为从 返回的新数组,以便更新视图。filter()
基于多个条件从状态数组中删除项
如果需要根据多个条件从状态数组中删除某个项,可以使用逻辑 AND (&&) 或逻辑 OR (&&) 运算符。
使用逻辑 OR (||)算子
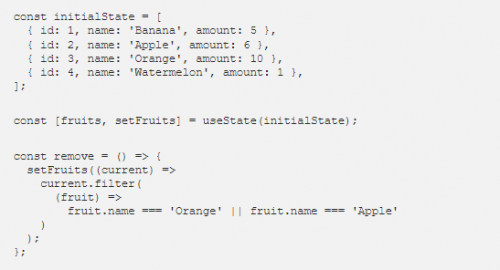
下面是使用逻辑 OR () 运算符从状态数组中删除项的示例。

将一组操作数与运算符组合在一起,如果至少有一个操作数的计算结果为 。通过将这个运算符与该方法一起使用,我们返回一个新数组,该数组仅包含等于 或 的水果对象。||truetruefilter()name'Orange''Apple'
使用逻辑和 (&&) 运算符
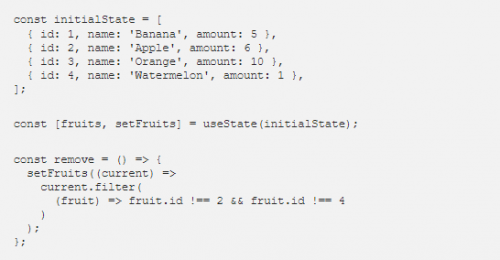
下面是使用逻辑 AND () 运算符从状态数组中删除项的示例:

仅当所有操作数都为 时,操作数与运算符组合才产生 。&&truetrue
通过将该方法与运算符相结合,我们能够指定一个复合布尔表达式,该表达式删除带有 和 的水果对象。filter()&&id24
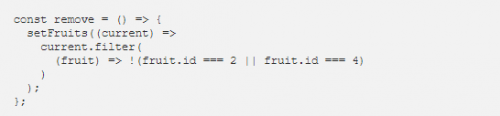
使用德摩根定律简化复合布尔表达式
我们可以使用德摩根定律之一将前面的例子中的 AND 条件转换为 OR 条件,并减少否定的次数。

这种转换可以使表达式更易于阅读和理解。



















 京公网安备 11010802030320号
京公网安备 11010802030320号