首先我们先查看官方规则或者官方文档的介绍,React的事件处理和DOM元素很相似,但是语法上是有不同的:
1、react事件采用驼峰命名法,而不是纯小写。
驼峰命名法(camelCase):命名的全部全称, 首个单词全部小写后面每个单词的首字母大写。
eg: getElementById onClick
2、使用JSX语法的时候需要传入一个函数作为事件处理函数, 而不是一个字符串
了解基本的以后 , 下面我们利用九个例子来进行事件的巩固:
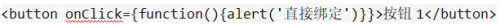
1、普通匿名函数的直接绑定

给onClick后面直接绑定函数,点击以后,就会执行函数里面的内容。
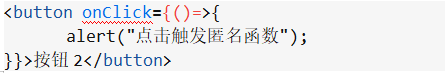
2、使用箭头函数代替匿名的绑定

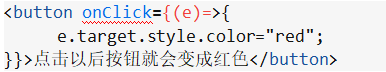
3、箭头函数中获取事件源(等同于原生的event对象)

e就是默认的事件参数 e中的target表示事件发生的目标元素 点击以后按钮就会变成红色
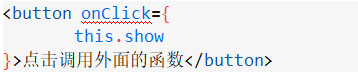
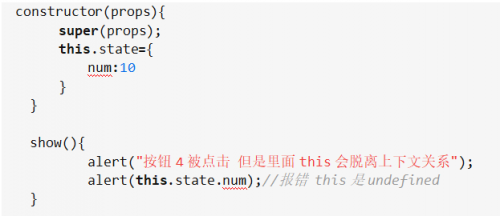
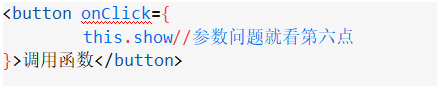
4、将匿名函数分离封装

点击按钮以后 触发外面声明的show方法 show方法定义如下

可以弹框提示 , 但是会有this指向的问题 , 接下来 我们看第五步的加强
5、利用箭头函数 对this指向进行加强 改写的代码如下

点击以后num就能得到改变
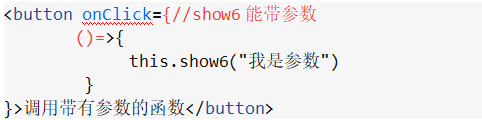
6、再来研究箭头函数中参数的问题 如果调用的时候带走参数

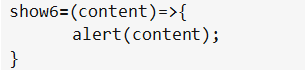
方法定义的如下 show6为一个箭头函数, content就是形参 ,接受的值为我是参数

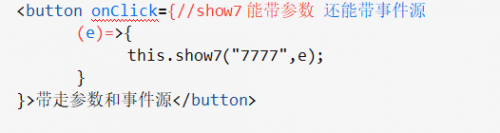
7、事件函数触发是带参数和事件源

show7中第二个参数e需要特别处理, 在(e)中声明 才能带出去, 不然e会是没有定义。
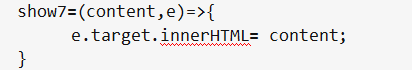
方法的定义部分

content就是参数"7777" ,e就是事件源, 通过事件源可以找到目标元素, 然后更新里面的内容
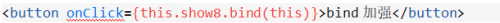
8、不使用箭头函数 使用bind加强(bind里面的第一个参数 表示bind前面函数声明里面this的指向)

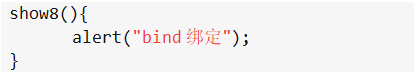
方法定义的地方

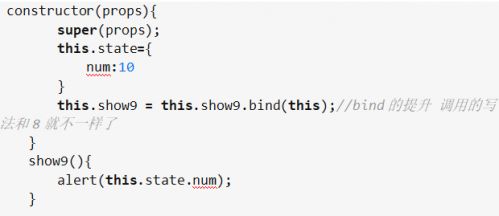
9、改写bind 贴近官方推荐写法

在show9定义中

总结:
react中事件的使用和原生的事件使用极其相似,我们需要解决,函数函数的声明和参数的传递 使用,根据自己的实际情况,合理使用就可以了,不管是箭头函数和普通函数,实际都是殊途同归。



















 京公网安备 11010802030320号
京公网安备 11010802030320号