网站的建站流程
网站的建站流程

页面图例
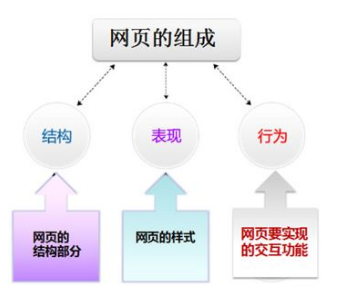
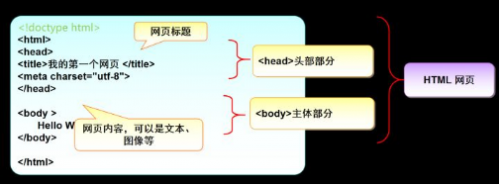
网页的结构

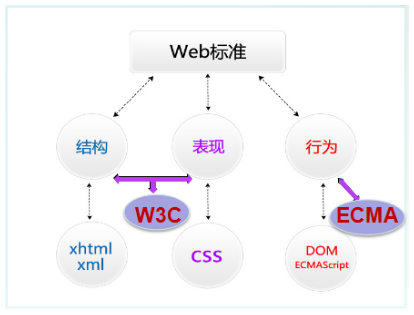
WEB标准
WEB标准是网页制作的标准,它不是一个标准,它是根据网页的不同组成部分生成的一系列标准。这些标准大部分由W3C起草发布,也有部分标准由ECMA起草发布

(1)W3C( World Wide Web Consortium )万维网联盟,创建于1994年是Web技术领域最具权威和影响力的国际中立性技术标准机构;是专门负责网络标准制定的非赢利组织。制定了结构标准和样式标准;
(2)ECMA:欧洲电脑网商联合会(厂商协会),制定了行为标准;
计算机语言
HTML
HTML 指的是超文本标记语言 (Hyper Text Markup Language) www万维网的描述性语言。
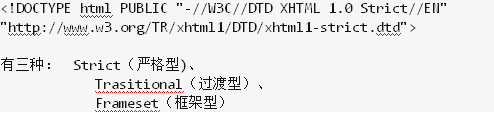
XHTML指可扩展超文本标记语言(标识语言)(EXtensible HyperText Markup Language)是一种置标语言,表现方式与超文本标记语言(HTML)类似,不过语法上更加严格。
HTML5指的是HTML的第五次重大修改(第5个版本)
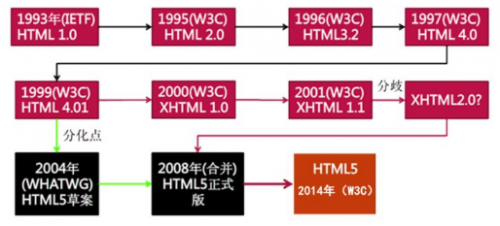
HTML发展

编辑器

建立站点
规划网站的所有内容和代码
整合资源
文件的命名规范
· 小写英文字母、数字、下划线的组合,
· 其中不得包含汉字、空格和特殊字符;
· 必须以英文字母开头。
HTML开始
1:HTML架构

2:HTML5基本结构

3:HTML语言
· HTML语言组成
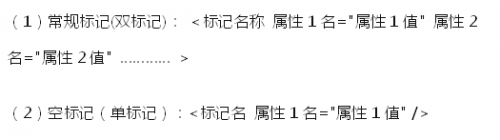
(1)标签

(2)属性
标记和属性用空格隔开,属性和属性值用等号连接,属性值必须放在双引号内 一个标记可以有多个属性,属性和属性之间用空格隔开,属性不分先后顺序
· HTML语法

常用标签
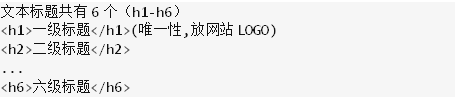
1 : 文本标题标签

2:字体倾斜&加粗标记

3:下划线

4 : 换行&水平线

5:上标&下标

6 : 段落标记

7 : 字符 ( 小段文本 )

8 : 常用转义字符

8 :列表
(1) 无序列表

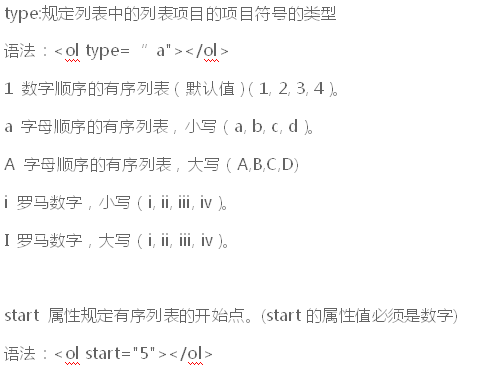
(2)有序列表


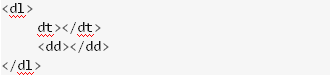
(3)自定义列表

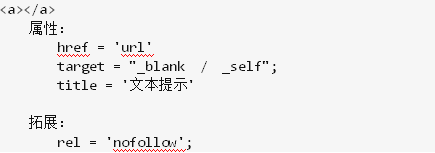
9 : 超链接

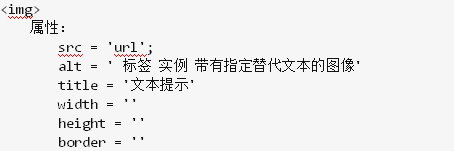
10 : 图片

图片 title 和 alt区别:
alt:
1、alt属性是考虑到不支持图像显示或者图像显示被关闭的浏览器的用户,以及视觉障碍的用户和使用屏幕阅读器的用户。当图片不显示的时候,图片的替换文字。
2、alt属性值得长度必须少于100个英文字符
3、alt属性是img标签的必须属性,如果没有特别意义的图片,可以写alt=""
4、alt属性是搜索引擎判断图片与文字是否相关的重要依据,alt属性添加到img主要的目的才是为了SEO
title:
1、title属性并不是必须的。
2、title属性规定元素的额外信息,有视觉效果,当鼠标放到文字或是图片上时有文字显示。
3、title属性并不作为搜索引擎抓取图片的参考,更多倾向于用户体验的考虑。
11 : 相对路径
(同级)
1)当当前文件与目标文件在同一目录下,直接书写目标文件的文件名+扩展名;
(上级找下级)
2)当当前文件与目标文件所处的文件夹在同一目录下,写法如下:
文件夹名/目标文件全称+扩展名;
(下级找上级)
3)当当前文件所处的文件夹和目标文件在同一目录下,写法如下:
../目标文件文件名+扩展名;
12 : DIV
13 : HTML注释

表格

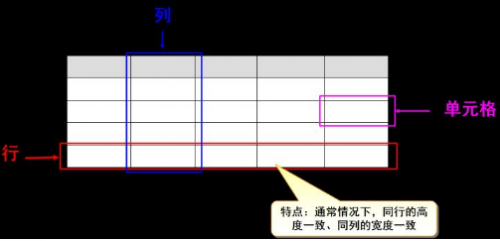
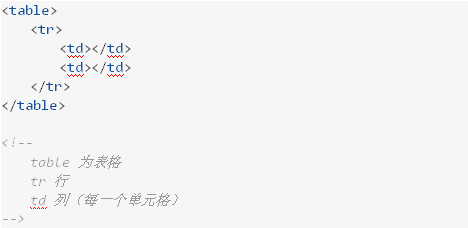
1 : 表格基本结构

2:表格的html属性
1)width="表格的宽度"
2)height="表格的高度"
3)border="表格的边框"
4)bordercolor="边框色"
5)cellspacing="单元格与单元格之间的间距"
6)cellpadding=“单元格与内容之间的距离"
7)align="表格水平对齐方式"
取值:left、right、center、
valign=“垂直对齐” top\bottom\middle
8)合并单元格属性:(td)
合并列: colspan=“所要合并的单元格的列数"
合并行: rowspan=“所要合并单元格的行数”
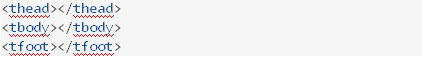
3 : 数据行分组

4 : 数据列分组

5 : 列标题

6: 表格标题

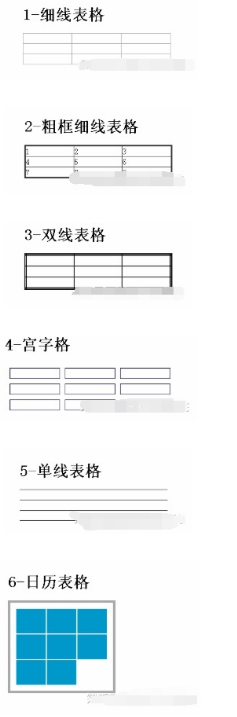
7: 表格属性
1、单元格间距:border-spacing:value;
说明:单元格间距(该属性必须给table添加) 表示单元格边框之间的距
离, 不可取负值
2、合并相邻单元格边框:border-collapse:separate/collapse;
说明:合并相邻单元格边框 (该属性必须给table添加) separate(边框分开)默认值; collapse(边框合并)
3、无内容时单元格的设置:empty-cells:show/hide;
说明:定义当单元格无内容时,是否显示该单元格的边框区域;show:显示 ;hide:隐藏;
4、显示单元格行和列的算法(加快运行的速度): table-layout:auto/fixed;





















 京公网安备 11010802030320号
京公网安备 11010802030320号