以铜为镜,可以正衣冠;以古为镜,可以知兴替;以人为镜,可以明得失。了解前端技术的历史,可以帮助我们更清晰地了解这个行业的未来!
一、冷兵器时代
在很久很久以前的公元1993年,位于美国的伊利诺州诞生了一位名为NCSAMosaic的孩子。它便是传说中的微软IE、网景以及后续众多网页浏览器的鼻祖。可惜在当时只有少数的幸运儿才可以使用它。

它的初始作用,是为了方便科学家看文档、传论文。所以,到今天为止,学习前端的人在接触 HTML 的时候,都会记得它的第一句有个词是 Document。
次年的1994年,网景公司打造了一款名为Navigator 0.9版的浏览器,该产品在当时也算是轰动一时,即使该版本浏览器仅仅可以用于浏览而已,并不具备与访问者沟通互动的能力。所以网景公司急需一种网页脚本语言,可以使得浏览器与网页互动。

同年,网景公司的一名叫Brendan Eich的员工,历经10天打磨出了一款名为JavaScript的产品。据说Brendan Eich一点也不喜欢自己的这个作品。可能是他当时就已预料到JavaScript在后面相当长的一段时间中所写出来的程序均是混乱不堪的。不过不管怎样,浏览器通过JavaScript终于可以与网页互动了。
那时候的互联网开发者还被统称为程序员。在那个年代,前后端开发是一体的,还并未分家。前端代码只是后端代码的一部分而已:后端接到浏览器的请求 => 生成静态页面 => 邮寄给浏览器。
当时用户的感受:
提交完一个表单,浏览器要白屏等待许久,最后还有可能给你返回个 “用户名错误”;
假如你有一万篇文章,那么你要写一万个静态页面……
二、热兵器时代
一切都要从PHP、ASP、JSP的出现开始说起,自从它们的出现才有了将数据嵌入到 HTML 中的形式,这也意味着互联网行业正式告别了冷兵器时代,朝着热兵器时代快速发展。
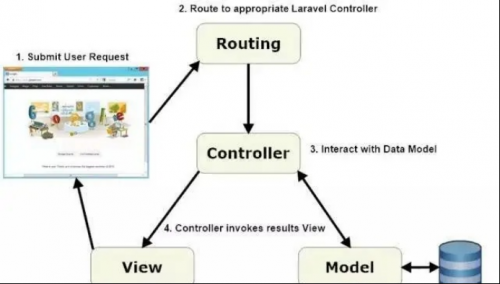
此时的互联网兴起了一种MVC的开发模式:
Model(模型层):提供/保存数据。
Controller(控制层):数据处理,实现业务逻辑。
View(视图层):展示数据,提供用户界面。

在此时,前端只是 MVC 中的 V而已,可能是因为当时负责V的开发人员是所有程序员中工资偏低的,所以都喜欢称自己为"切图仔”。没错,"切图仔”便是前端开发工程师的前身。
随着时间的不断推移,后端的工作量越来越重,无暇顾及页面的长相问题,于是乎“切图仔”又多了一项任务:切完图之后,负责编写页面样式,方便后端替换变量及渲染页面。
……
自Ajax逐渐被使用到各个页面上,也宣告了热兵器时代巅峰的到来。此时的前端也不再只是后端的模板,它可以独立得到并处理各种数据,也就在此时“切图仔”们增加了一些JS的开发任务,朝着前端的道路又迈进了一步。

在这个时代有一位不得不提的大哥级人物: jQuery。其最擅长的功夫是操作DOM。由于在其麾下拥有着一套十分庞大的插件生态系统,使得其快速风靡了全球,并霸占JS 库一哥的地位许久。即使至了今天,江湖上依然还存在着这位大哥的踪迹及传说。
三、核武器时代
伴随着信息时代、大数据时代的到来,jQuery 在处理大量数据操作时,已经明显力不从心了!但,web开疆拓土的步伐从未停歇过:
2008 年,谷歌 V8 引擎发布,终结了微软 IE 的垄断时代。
2009 年 AngularJS 诞生(随后被谷歌收购)。
2009 年 Node诞生,它使 JS 在服务端语言中也有了一席之地。
2011 年 React 诞生。
2014 年 Vue.js 诞生。
2015 年 标准组织发布了ECMAScript 2015(ES6)
2017 年 微信小程序正式上线。
伴随着Angular、React、Vue 等前端架构以及 Webpack的出现,使得前端一个人能够完成的事越来越多。自此前后端分离可谓大势所趋。
如今,后端负责数据,前端负责其余工作越发明显化。它们之间的通讯,只需要后端暴露 RESTful 接口,前端通过 Ajax,以 HTTP 协议与后端通信即可。
此时,手机端的发展也是不可小觑的:
2007 年第一代 iPhone 发布。
2008 年第一台安卓手机发布。
......
悄然间互联网进入了移动时代。移动端的发展进程和PC的历史如出一辙,一开始都是Native App的天下。但浏览器试图取代操作系统的篡位之心从未消减。
相比原生应用,Web APP有太多好处:无须开发两套系统版本、无须安装、无须手动升级、无须审核……我认为最大的好处以及驱动软件形态转向的主要原因在于降低成本。
记得13年的时候韩寒说做一个APP大概需要五十万,今天网上比较靠谱的分析评估半年时间从零做出一个稍微像样的APP至少100万,而开发Web App花的钱一定少得多。
制约Web App的因素有很多,但我们可以看到Web App一直在不断修复缺陷、突破局限。
你说网页有tab bar,好吧,给你个fullpage API。
你说网页不能调取系统功能,好吧,Geolocation API、Vibration API、Luminosity API、Orientation API、Camera API……
你说网页不像APP有图标,IOS早就支持在桌面上添加网页链接的快捷图标,还得是乔帮主远见;
你说网页必须联网,现在离线的方案也很多啊;
你说Web App性能差,这个……你说得对,也就是这个原因,Native App还能作为主流存在一段时间,可是如果Web App的性能逐渐赶上Native了呢?目前的Hybrid、nw.js、Electron、react native、weex等都可以看做Web App在性能方面向Native靠近的尝试。更何况半路又杀出个微信小程序。
所以,前端未来可期……



















 京公网安备 11010802030320号
京公网安备 11010802030320号