上一篇我们讲解了, flex容器的属性, 如何定义主轴方向, 以及主轴\侧轴对齐方式
这篇讲解子元素的一些属性.
如何对子项目进行排序?
弹性盒模型第一次可以让我们方便的对元素进行排序
使用 order属性, 它的默认值是0

元素按照order顺序排列
如何定义子项目大小?
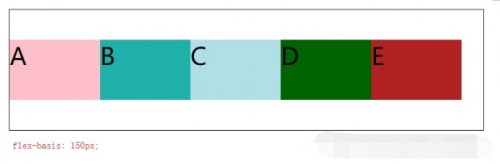
flex布局提供另外一个属性 flex-basis
它用来设定元素在主轴方向的大小
注意主轴可以是row方向, 也可以column方向

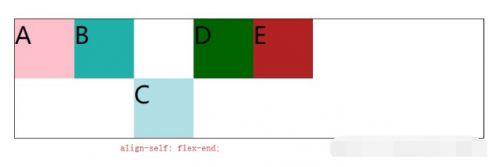
另外, 某个子元素, 可以单独设置跟其它子元素不一致的(侧轴)对齐方式.

最后, 要隆重的介绍flex-grow这个属性了

它叫做『剩余空间瓜分比例』
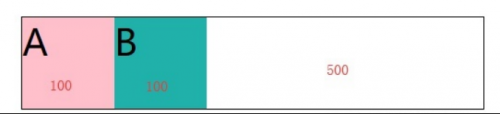
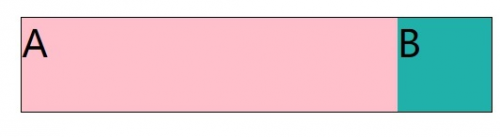
从图上可以看出, AB没有撑满flex容器, 如果希望AB调整大小撑满容器的话
我们需要加上flex-grow这个属性
.container {
display: flex;
width: 500px;
....
}
div:nth-child(1) {
width: 100px;
background-color: pink;
flex-grow: 1;
}
div:nth-child(2) {
width: 100px;
background-color: lightseagreen;
flex-grow: 1;
}
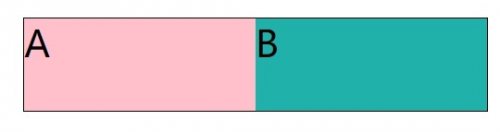
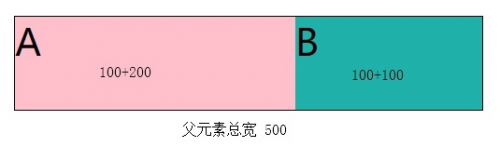
那么AB元素会按照1:1的比例把父元素剩余的空间瓜分掉, 效果如图

当然, 如果你希望B保持不变, 只有A变大的话, 你可以这样写
div:nth-child(1) {
background-color: pink;
flex-grow: 1;
}
div:nth-child(2) {
background-color: lightseagreen;
flex-grow: 0; /*默认值就是0, 其实不用写*/
}

我们也可以调整比例
div:nth-child(1) {
width:100px;
background-color: pink;
flex-grow: 2;
}
div:nth-child(2) {
width:100px;
background-color: lightseagreen;
flex-grow: 1;
}

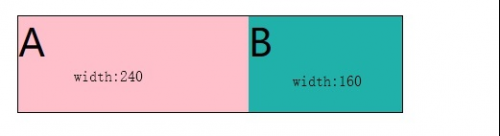
AB按照2:1的比例瓜分了剩余空间
既然可以放大, 元素也能缩小
接下来介绍flex-shrink属性, 它叫做多余空间削减比例
当元素大小超出了flex父容器, 子元素可以按比例缩减.
但是这里的算法比刚才的flex-grow复杂了一些
我们先看一种简单的情况
.container{
display: flex;
flex-direction: row;
justify-content: flex-start;
box-shadow: 0 0 0 1px black;
height: 100px; width: 400px; /*父元素宽度为400*/
}
div:nth-child(1) {
width: 300px; /*子元素A宽度为300*/
background-color: pink;
flex-shrink: 1; /*多余空间削减比例为1, 默认值为1, 可以不写*/
}
div:nth-child(2) {
width: 200px; /*子元素B宽度为200*/
background-color: lightseagreen;
flex-shrink: 1; /*多余空间削减比例为1, 默认值为1, 可以不写*/
}
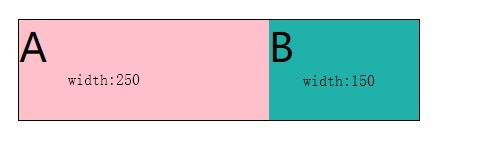
削减比例我们设置了1:1 , 那么实际结果呢?

从图中的实际效果来看,
A元素削减了60个像素
B元素削减了40个像素
这并不是1:1啊, 这是3:2啊
这个3:2又是怎么来的呢?
其实, 它就是AB元素的原始比例大小
所以, 在削减比例上, 元素还会受到原始大小比例的影响
总结一个公式如下:
子元素的削减比例===原始大小比例 X flex-shrink比例
那么, 根据我们所得的公式, 如果我们想让上面的例子当中
AB元素都削减一样的大小该如何做呢?
答案就是:
div:nth-child(1) {
width: 300px;
background-color: pink;
flex-shrink: 2;
}
div:nth-child(2) {
width: 200px;
background-color: lightseagreen;
flex-shrink: 3;
}
最终效果:

让我们来总结一下
项目的属性(添加在子元素身上的属性)
· Order属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.item {
order:;
}
· flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。
.item {
flex-basis:| auto; /* default auto */
}
· align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
· flex-grow属性
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
.item {
flex-grow:; /* default 0 */
}
· flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item {
flex-shrink:; /* default 1 */
}



















 京公网安备 11010802030320号
京公网安备 11010802030320号