这篇文章要求你熟悉React,甚至一定程度上了解了Redux的基本用法
这篇文章主要帮你解决Redux的概念问题
编程界有一句名言:
如果你无法理解一个东西(某种技术方案),那说明你暂时还不需要它。——鲁迅说不是他说的
我接下来会尝试从这个角度来试着把它讲清楚。
redux机制构成的这种逻辑关系,在现实中,很难有恰当的对应
所以,目前为止,我们很难从非计算机的角度来解释
如果将来找到了合适的例子,再来补充说明。
现在几乎所有的软件都带点社交功能,那我们就以聊天来举例吧
想象一下,你现在做了一个应用,其中带有聊天功能。
那么你必然会在全局封装一个socket链接,确保实时通信。
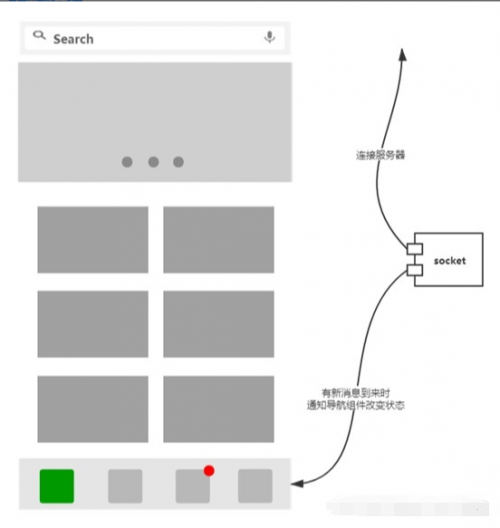
看起来就像下面这样:

当有新的消息达到时,socket要负责通知导航组件改变状态
也就是出现小红点,做消息提示。
一开始你可能觉得这没什么
但随着细节功能的完善,逻辑开始慢慢变得复杂了起来
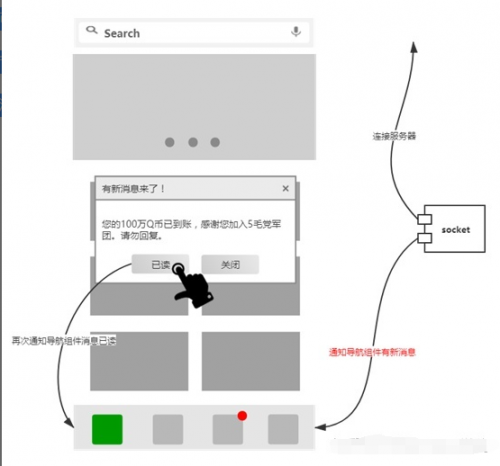
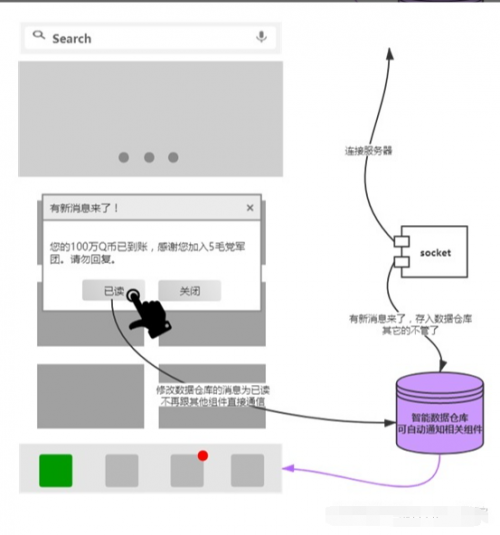
你增加了消息弹出提醒功能,如下图:

当你点击了已读按钮,刚刚被通知有新消息的导航组件
又被通知消息已读,要再次改变状态,去掉小红点。
逻辑开始有点复杂了,但这才刚刚开始
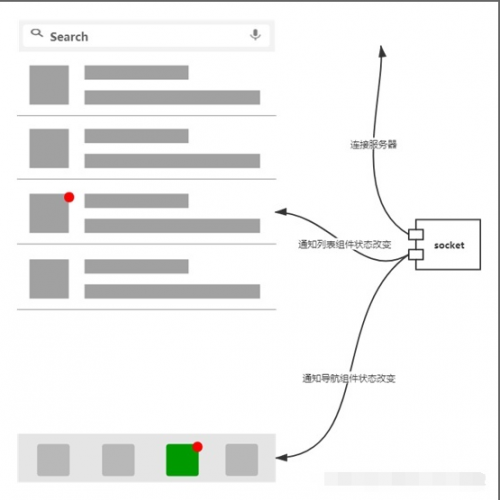
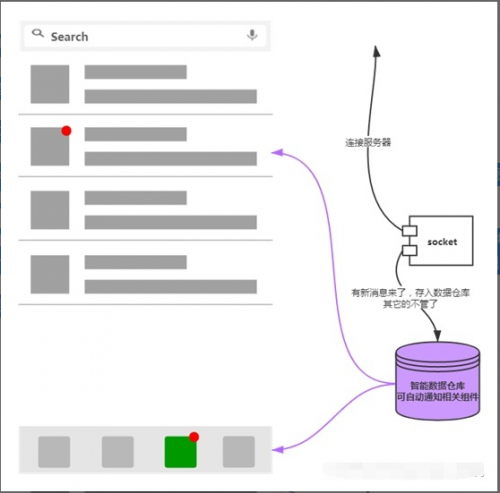
接下来,我们点击底部导航,进入聊天页面

此时,如果有新的消息到来
socket除了通知底部导航,还得通知联系人列表组件
当然这还不够,我们继续完善细节功能
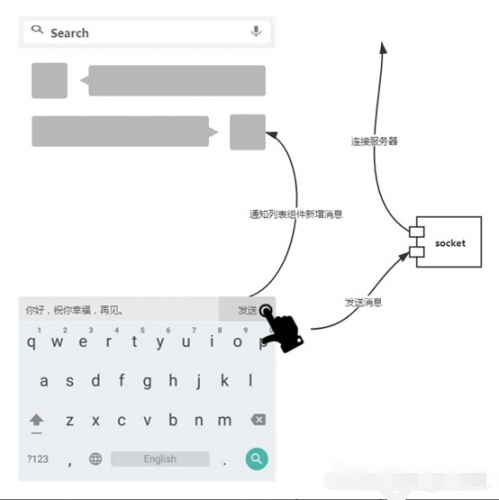
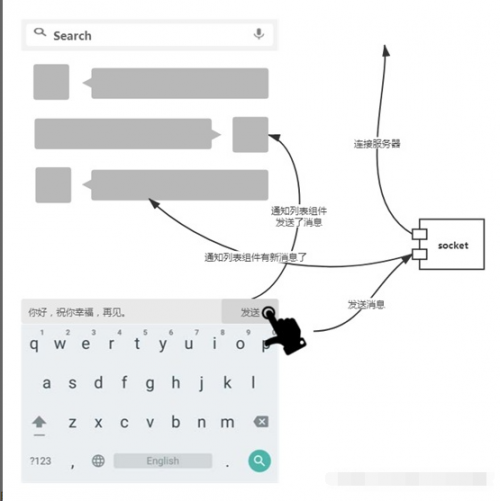
点击联系人,进入与该联系人的对话页面,如下图

在上图当中,你要给人发送消息,除了通过socket把消息发送出去
还需要再次通知聊天列表组件,新增了一条对话
这时如果又来了一条新的消息,将会变成下面这样:

我相信不用往下再举例了,你应该已经发现了,逻辑关系有点复杂对么?
造成这种复杂的局面,主要原因,就是职责分配太不明确了。
各个模块之间的通信比较混乱。
首先,socket管的事儿是不是有点太多了? 本来,只负责收发消息,现在还得负责把消息传递给特定的组件。 这就是我们通常讲的,耦合性太强了。
另外,组件和组件之间也要通信, 而且通信的组件是互相独立的,没有关系,也找不到共同的父组件。这个时候,你应该特别希望出现一个全局的协调中心,来负责各个组件的通信问题。
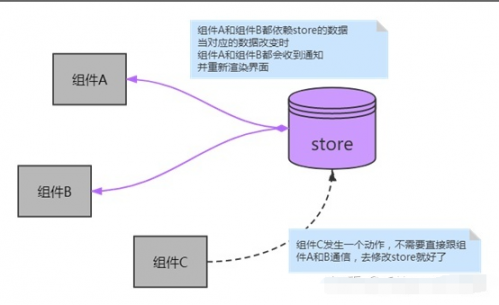
于是我们尝试这样改造一下:


那么谁来做这个全局的智能数据仓库呢?
根组件? storage? 显然都不好
这个时候,即便拿大腿想一下,也应该知道,就是redux啦

如果你能看出来这个是一个典型的观察者模式,那就再好不过了
不知道也没关系,总之呢,我们现在解决了各个组件之间混乱的通信模式
全部改为跟store进行打交道。
好了,解决了这个大问题之后,再来简单说一说, reducer和 action
先看一眼下面的图

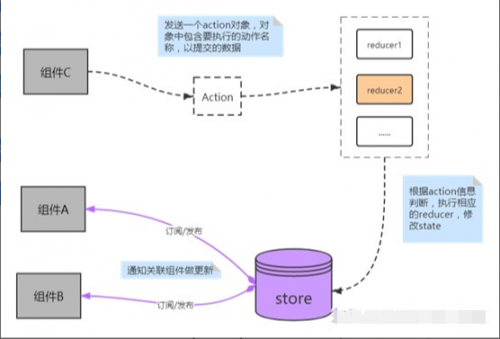
action是我们向store发出的指令,reducer是我们修改state数据的方法。根据发出的指令,调用相应的reducer方法修改state,仅此而已。
Action本质是就是个对象, 包含你要执行的动作名称,以及要提交的数据等
我们把action发送给store,例如你发送了这样一个Action对象
{
"type": "有新消息",
"data": {
"message":"啥时候还钱呢?"
}
}
然后编写reducer函数,它最终交给Store进行管理。也就是我们只负责发送action指令,reducer自动被触发。
编写代码就像下面这样:
function myreducer1(state, action) {
switch(action.type){
case "有新消息": {
//........
return {...state} //这里没有直接修改state,而是返回了新的对象
}
case "消息已读": {
//........
return {...state} //这里没有直接修改state,而是返回了新的对象
}
default : return state;//如果action类型不能识别,不做操作,直接返回
}
}
当你发送一个action给store的时候, 理论上所有的reducer将会被触发, reducer将会执行它的动作,操作修改state,然后要组装一个新的state对象并返回(为什么要返回新的?这是官方要求,否则将无法通知其他组件更新)
然后redux去通知所有订阅了的关联组件进行更新。
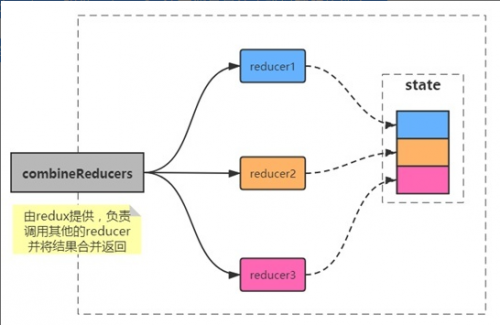
关于为什么reducer叫做reducer? 这可能是最让人难以理解的地方。
因为这完全是一种设计上的概念,你的代码并不一定要这样设计:

根据上图所示, combineReducers作为一个总的reducer,调用其他reducer,并交由store管理。 也就是说,Action发过来的时候,Store会触发这个combineReducers。
然后,你的每个子reducer只负责处理一部分数据,总的reducer来负责调用它们,每个子reducer处理的部分数据最终合并起来,返回完整的state。
reduce译为 降低、合并的含义,reduce通常也叫作聚合或归并操作。
简单的说,当你把一个东西分而治之,但最终要把分别处理的结果,合并到一起作为整体呈现。那每一部分的处理器,就可以叫做一个reducer。
代码部分不再贴了,官方给的例子挺清楚的。
至此,你应该大概理解了redux的概念



















 京公网安备 11010802030320号
京公网安备 11010802030320号