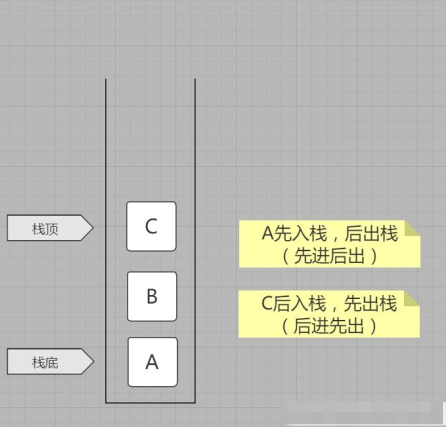
栈:是一种遵循后进先出(Last In First Out / LIFO) 原则的一种有序集合。
新添加或者要删除的元素都会保存在栈的同一端,我们把它叫做栈顶,另外一端叫做栈底。
在栈中所有的新元素都接近栈顶,而所有的旧元素都接近栈底。

在我们的生活中也有很多类似于栈这种结构的例子:
我们将栈视作是一个容器,比如水杯。它只有一个入口和出口就是杯子的顶部(和我们的栈非常相似)。我们向杯子中放入5块同杯子直径大小的饼干,全部放入后我们开始取出饼干。大家会发现 你最先取出的饼干是最后放入的那块,正好也就符合了我们栈的特点(LIFO)
在编程世界中栈也被用来保存变量、方法调用等功能,也被用于浏览器的历史记录(比如浏览器的返回按钮)。
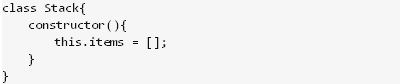
那么下面我们就使用JavaScript的类来创建一个我们的栈。

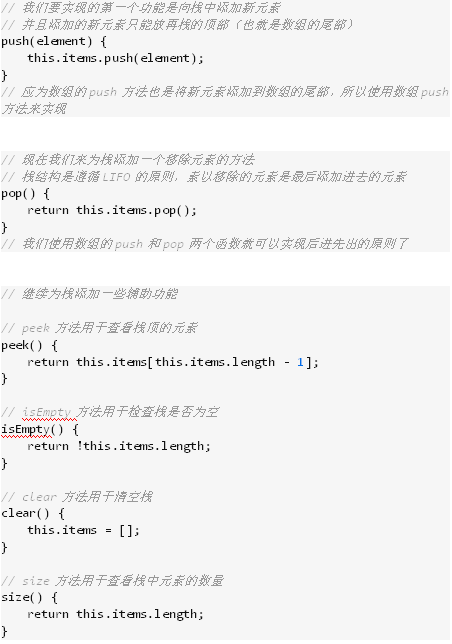
我们需要一种方式来保存我们栈中的数据,从上面的代码可以看到,我这边选择的是数组。但是数组允许我们在任何位置添加或者删除元素,我们需要给元素添加和删除的位置有一个约束,让我们的数组能够遵循 后进先出(LIFO) 的原则。所以接下来需要给我们的栈再添加一些方法。

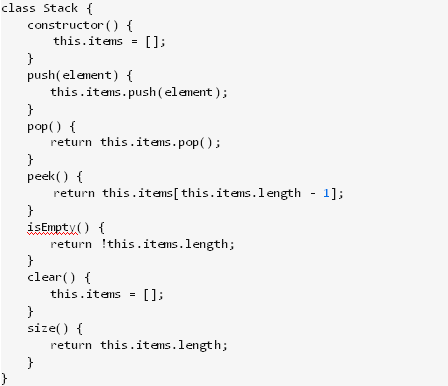
以上代码就已经实现了我们栈的功能。 接下来我们把它整理到一起来看一下。

接下来就可以使用我们的 Stack 了

最后,还有一些专业词汇希望大家能够掌握
向栈中添加元素: 我们可以称其为 入栈、压栈、压入
从栈中移除元素: 我们可以称其为 出栈、弹出



















 京公网安备 11010802030320号
京公网安备 11010802030320号