1、用法
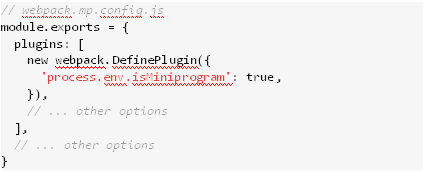
对于开发者来说,可能需要针对不同端做一些特殊的逻辑,因此也就需要一个方法来判断区分不同的环境。kbone 推荐的做法是通过 webpack 注入一个环境变量:

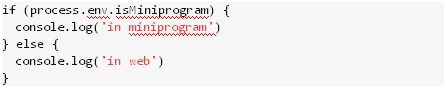
后续在业务代码中,就可以通过 process.env.isMiniprogram 来判断是否在小程序环境:

2、案例
在 kbone-advanced 目录下创建 01-env 目录,本案例在这个目录下完成。
2.1 创建 package.json

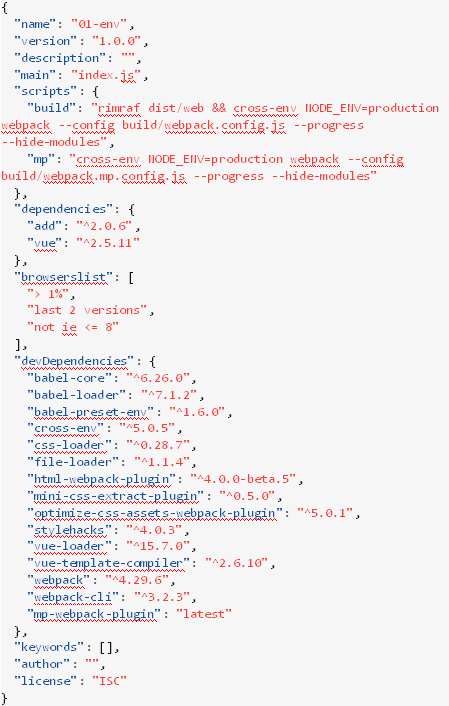
编辑 package.json:

安装依赖包:

2.2 配置 webpack
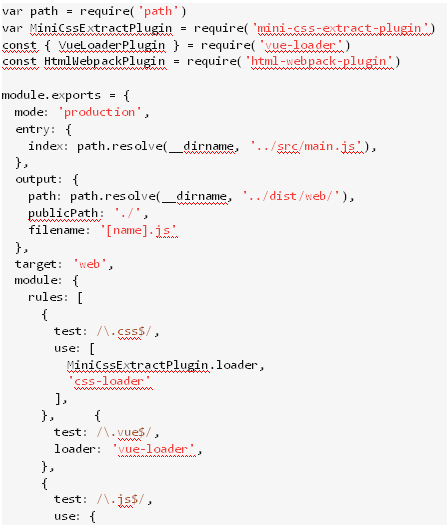
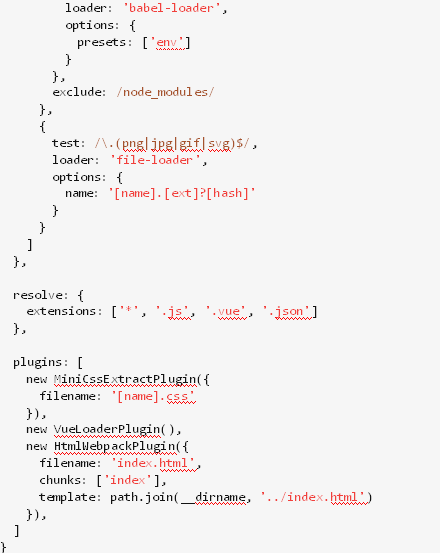
在 01-env/build 目录下创建 webpack.config.js,内容如下:


2.3 创建 main.js
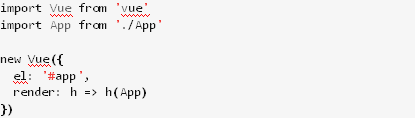
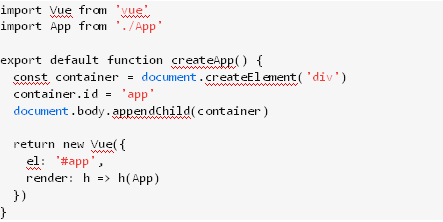
在 01-env/src 目录下创建 main.js,内容如下:

2.4 创建 App.vue
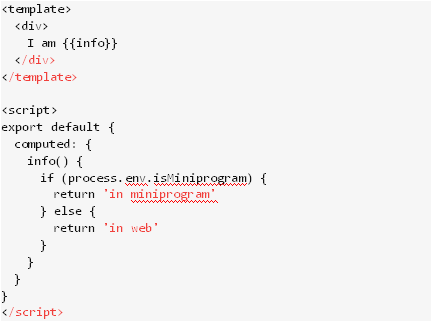
在 01-env/src 目录下创建 App.vue,内容如下:

2.5 编写入口文件 index.html
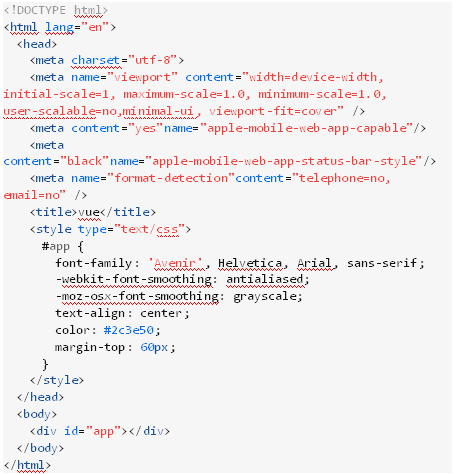
在项目根目录下创建 index.html,内容如下:

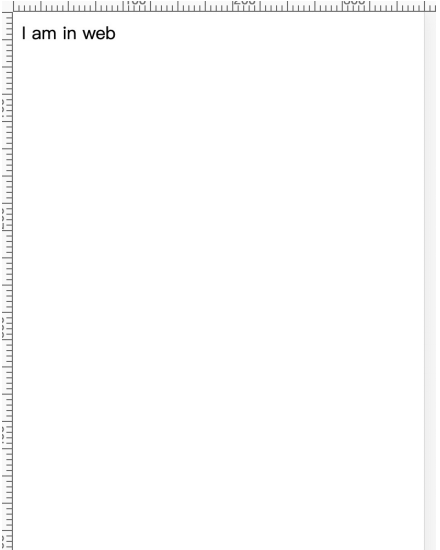
2.6 Web端效果预览


2.6 创建 webpack.mp.config.js
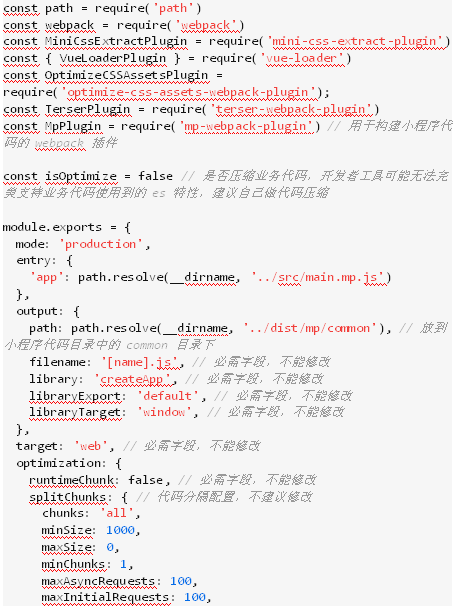
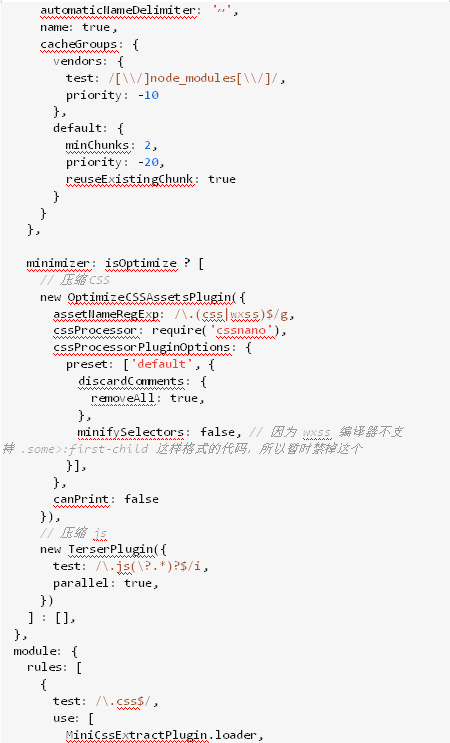
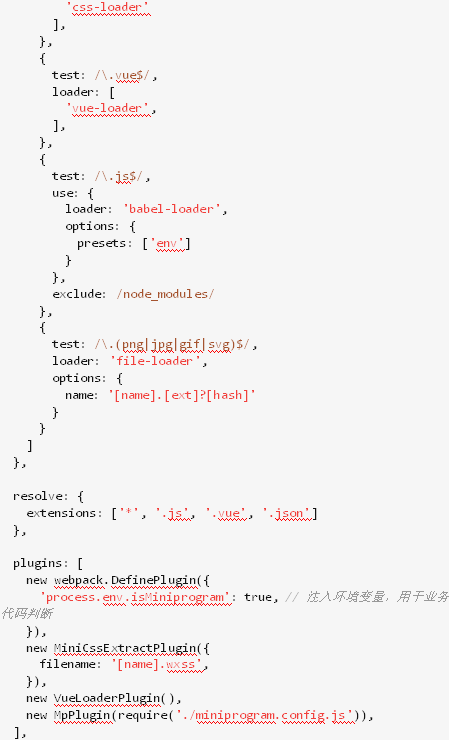
在 01-env/build 目录下创建 webpack.mp.config.js,内容如下:




2.7 创建 main.mp.js
在 01-env/src 下创建 main.mp.js 文件,内容如下:

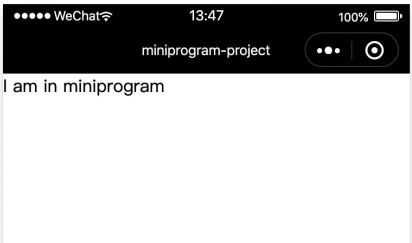
2.8 小程序端效果预览





















 京公网安备 11010802030320号
京公网安备 11010802030320号