浏览新闻类网页时,经常能看见文章的标题,如图所示。

标题就是用HTML中的标题标签来实现的,HTML中使用<h1>、<h2>、<h3>、<h4>、<h5>、<h6>等标签来定义标题部分,其语法格式如下:
<hn 属性=“属性值”>标题文本</hn>
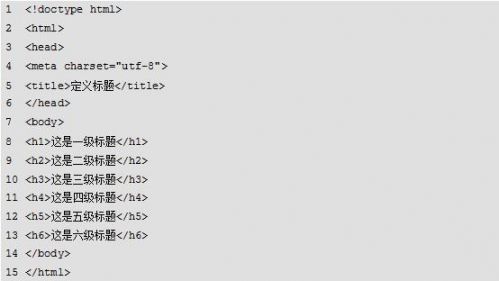
接下来通过案例来演示标题标签,如例2-1所示。

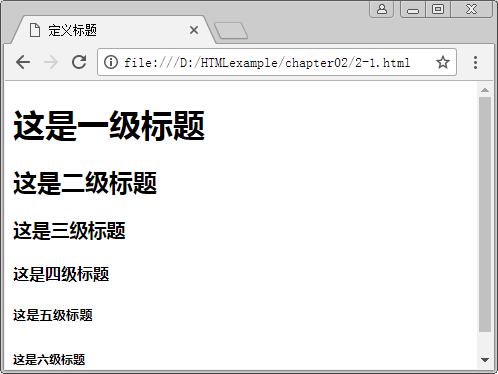
运行结果如图所示。

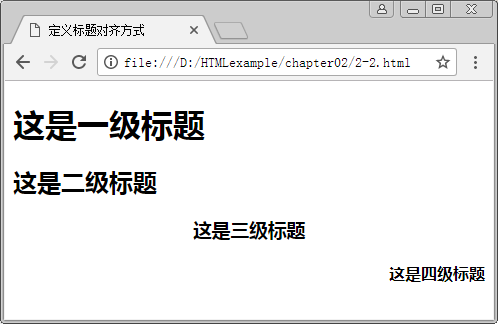
从上例运行结果可以看出,默认情况下标题文字的显示方式是加粗左对齐,并且从<
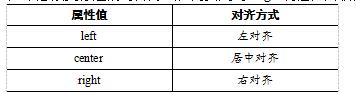
h1>到<h6>字号递减,如果想改变标题的对齐方式,需要用到align属性,其取值如表。

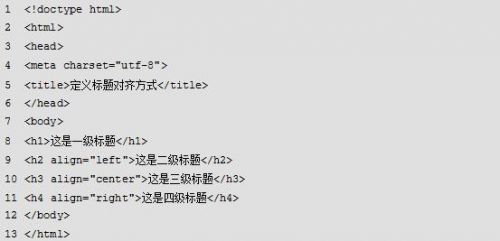
接下来通过案例来演示标题标签对齐方式的设置及效果,如例所示。

运行结果如图所示。

标题很重要,它有利于网页搜索引擎的优化,其中标题的重要性最高,<h6>标题的重要性最低,一般一个页面只能有一个<h1>,而<h2>~<h6>可以有多个。
如果你想参加千锋HTML5开发培训班,那么就来报名吧。这里有专业老师带你,最多半年的时间让你完美蜕变。拿高薪不再是问题,命运掌握在自己的手里,想要什么样的人生就看你自己的选择了!千锋还推出免费的HTML5学习资料,帮助零基础的学员快速学习。



















 京公网安备 11010802030320号
京公网安备 11010802030320号