在sketch里面绘制图标使用的基本工具编辑、旋转、钢笔、剪刀、布尔运算、外形、变平。
Ai制作好如何转到Ps和Sketch?
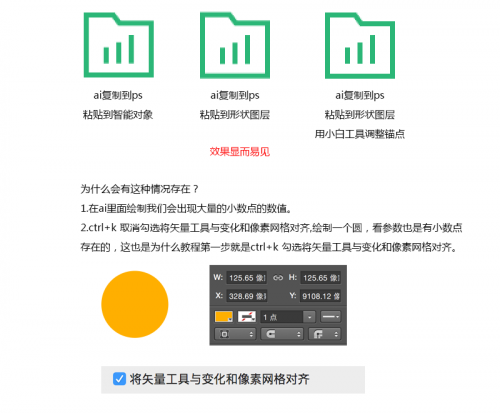
Ai制作好转到Ps,在Ai复制备份一个,然后对象-扩展,ctrl+c复制,ctrl+v粘贴到Ps里面选择形状图层,不要选择智能对象。再用小白工具调整细节,让每个锚点都和像素网格对齐。

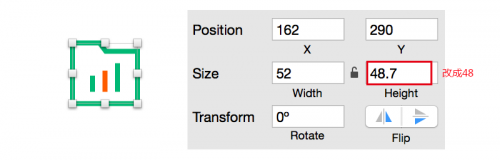
Ai制作好转到Sketch,ctrl+c复制,ctrl+v粘贴到Sketch,调整参数尽可能是偶数整数。因为大量存在小数点的问题。改变数值还是要看下一图标整体感觉。

如何达到视觉平衡?
很多人刚开始不会说按照规范来,主要在固定大小里面绘制就好了,其实这样也可以,但是最终还是个别微调图标达到视觉上的统一。
比如在56*56px固定大小的区域绘制好全部图标,不要超出这个范围。然后整体看哪些视觉比重大需要缩放,缩放是以2的倍数放大缩小。
56-2的倍数 比如56px,54px,52px…

如何定义规范?
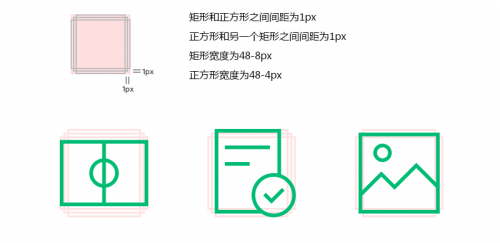
比如在一定大小内,如何制定出一像素?
以48*48大小为例。看似留了一像素,上下左右还是俩个像素,跟上面的视觉平衡是一样的,都是以2像素为一个基准。这种规范大一点的尺寸也是适用的比如88*88px。

如何统一风格?
图标的风格我在《如何系统学习功能图标》基本都概括出来了,可以分析总结每个风格的特点,快速的制作,也有不少人发我看他们绘制的图标,会用到俩三种风格同时用到图标上面,还有就是总结出来的还没尝试学会就开始自己去尝试新风格,尽量还是不要先去尝试新的风格,之前整理的应该够用了。

千锋UI设计师培训拥有一支优秀的教师团队。UI设计学科拥有资深的网站工程师和设计讲师,很多讲师拥有着10年网站开发与教学经验以及上百个网站项目成功案例的经验,对企业产品设计流程非常熟悉,对行业的前沿流行趋势也是十分了解。可以说,经过千锋导师的讲解,学员对于现阶段行业需要的设计理念的把握将会更盛一筹。千锋平台的免费UI学习资料帮助每一个爱好UI设计的同学快速学习。



















 京公网安备 11010802030320号
京公网安备 11010802030320号