留白是指版面中没有放置任何元素的空白处。
我们在设计的时候,不能只是想“这些元素摆在哪里”,同时也应该思考“哪里应该空出来”。
留白的设定将会大幅度改变设计所呈现出来的效果。
把所有的元素都放置在版面的中央,版面就会产生均等的留白,如下图。
如果你要让排版产生“稳定感”,就可以选择这种办法。
相对地,如果是让所有元素居左或者具有对齐,就会让密度高的部分和密度低的部分产生对比,如下图,右侧就留白了,这样会给人一种“层次感”。

一、留白的美学价值
1.留白的作用
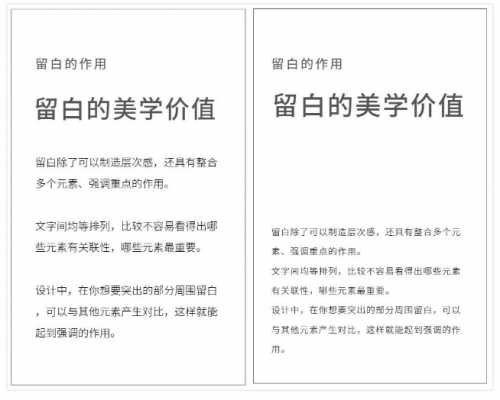
留白除了可以制造层次感,还具有整合多个元素、强调重点的作用。
如下图,文字间均等排列,比较不容易看得出哪些元素有关联性,哪些元素最重要。
设计中,在你想要突出的部分周围留白,可以与其他元素产生对比,这样就能起到强调的作用。

2.留白的大小与赋予版面的印象
看看下面这两张图。商品摆放密集无序,会产生热闹、繁杂、便宜的感觉;而奢侈品专柜一般陈列摆设会间隔很大,这样可以呈现出高级、宽敞、舒适的感觉。

这也是留白的意义所在,留白少,版面呈现热闹、欢乐的气氛;留白多,会给版面增加“呼吸感”,即宽敞、舒适感。
3.留白呈现的空间感
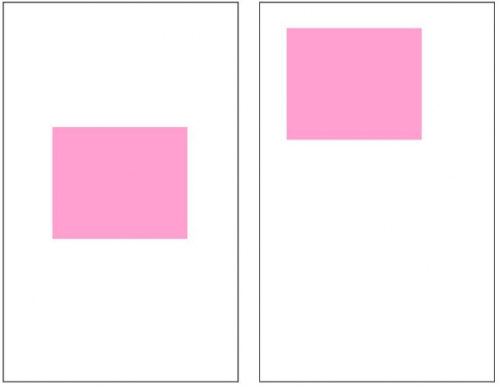
在设计元素比较少的时候,如果将元素放大放置在页面中央,上下左右的留白区域均等,则页面显得中规中矩。如下图左。
但如果将元素往角落稍微移一点,增加另一区域的留白面积,则会让排版更加有空间感。如下图右。

4.留白设计的基本技巧
留白的基本操作办法是:居左、居右、居上、居下对齐,而不是常规的居中对齐。
居中对齐之所以不合适,是因为如果一开始就将主要元素放置在页面中央,均等的留白难以呈现空间感,也会限制其他元素的编排,难以变化出编排的样式。
但如果是将主要元素放置在角落,剩下的空间则可以利于各种版面的编排。如上图。
二、留白的意义
1.突出主题
留白的目的就是让主题更加突出,留白的空间比例也是有很大的区别。

通过这两张图可以看出,留白是主题的领地,越多的留白,主题被注视的几率越
高,留白的时候不要太贪心,否则会使画面混淆,使主题表现得非常模糊。适当
的留白,才能将主题更好地表现出来。
2.简化画面

留白的最初的意义就是使画面简洁,使画面变得舒适简单,简而不空。
3.增强品质感
在产品的设计中,适当的对其进行留白,会使画面变得时尚。留白改善了人们视觉范畴,适当的留白会使产品显得高端。




















 京公网安备 11010802030320号
京公网安备 11010802030320号