小伙伴们每次在写网页时会经常遇到需要将元素垂直或水平居中的时候,往往面临着方法的选择,而各种方法有的简单,有的困难,还有的有一些坑,在选择方法时我们应该怎么做才能不走弯路呢?
话不多说,现在就来分享我的一些方法,以我们最常见的网页为例。

上图网页中,红框部分内的左右元素都是水平居中显示的,其中既有大小不一的文本又有图片,面对这种情况只要我们解决其中一个,另外三个就很简单了,那么这一个我们应该怎么处理呢?
水平居中方法:
对于元素水平居中常用我们有二种办法:
方法一:text-align:center文本在容器里水平居中,让inline与inline-block在容器里水平居中,text-align添加给父元素。
方法二:margin: 0 aut0; 让一个有宽度的块元素在容器(父元素)里水平居中,margin: 0 auto添加给当前元素。
(除此之外如果知道详细的布局数据。也可以根据情况手动设置margin或padding等元素调整,不过不建议使用,有毒副作用)
图片:
首先是图片,在选择方法之前,我们应该知道图片的类型是inline-block类型,在选用方法时对于经常使用方法二的人就需要注意,margin: 0 auto;的适用对象是有宽度的块元素,图片本身自然有宽度,但并不是块元素,需要先将其通过display: block;将图片转化为块元素才能使用方法二。
相比而下,方法一就很简单了,无需转化元素类型,直接在父元素内使用该属性即可。
文本:
其次是文本,文本的嵌套既有使用inline类型父元素嵌套的,又有使用block类型嵌套的。针对不同的情况,我们选用的方法也不同。
1. 嵌套inline类型的父元素,若想水平居中则在父元素下添加text_align:center;
2. 嵌套block类型的父元素,若想水平居中则在本身元素下添加margin: 0 auto;
垂直居中方法:
方法一:line-height:行高高度等于容器高度,只能实现单行文本在容器里垂直居中,line-height添加给容器。
方法二:vertical-align: middle;使一个inline-block类型的元素垂直居中。
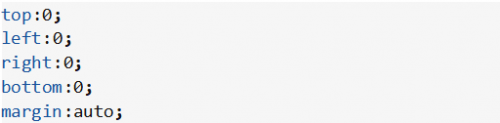
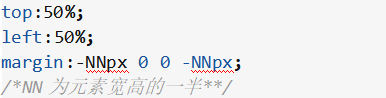
方法三:通过定位,为需要垂直居中的元素设置absolute类型的定位,然后给父元素设置relative类型的定位,然后

或者:

即可。
方法二有毒,需要4个条件!!!
方法二的条件:
1. 给当前元素在结构上添加一个弟弟元素(必须和当前元素写在一行上)。
2. 给当前元素和弟弟添加display:inline-block;
3. 给弟弟添加height与父元素同高;
4. 给当前元素和弟弟元素添加vertical-align:middle;
所以对于文本,我们使用方法一简单方便。
对于元素类型为inline-block的图片,我们使用方法二或方法三都可以。
对于block类型,我们就使用方法三。
再回到我们的网页,其实还是水平居中用的较多,水平居中设置完毕后,垂直方向的距离可以用margin与padding进行调整,这样很快就写好了。
其实最主要的合适头脑清晰,合理选择方法,选对了就会写的顺利,否则选错方法就这一堆堆的坑填都填不完。
更多关于“前端培训”的问题,欢迎咨询千锋教育在线名师。千锋教育多年办学,课程大纲紧跟企业需求,更科学更严谨,每年培养泛IT人才近2万人。不论你是零基础还是想提升,都可以找到适合的班型,千锋教育随时欢迎你来试听。
注:本文部分文字和图片来源于网络,如有侵权,请联系删除。版权归原作者所有!




















 京公网安备 11010802030320号
京公网安备 11010802030320号