把2d静态的太极图改成了3d,阴极和阳极分到了两个平面里实现旋转效果,这个好实现,重点是实现它的透明效果,平面太极图显示出两极是用另加的块元素挡住底面的颜色,但如果上图的两极用遮挡来实现效果的话并不能实现透明,将遮挡的块设为透明又会显示出底面原本的样子,所以这个思路不对。那就只能将底面本身变为透明,但怎么实现既透明又能出现这种样子呢?渐变,而且为了能出现圆的样子选择了径向渐变。

效果:

路明确,开始操作
一个极分成四个块,圆头,肚子,尾,还有分离的小圆。
第一块圆,中间透明。

第二块与之相连,为了不遮挡第一块中间的圆所以要改一下
给右上角加圆角属性改为半圆,加上径向渐变,原点改为靠左居中再调一下透明的百分比。
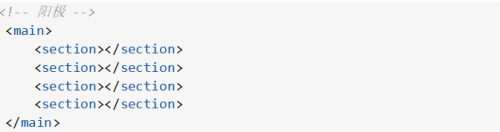
阳极结构代码如下:

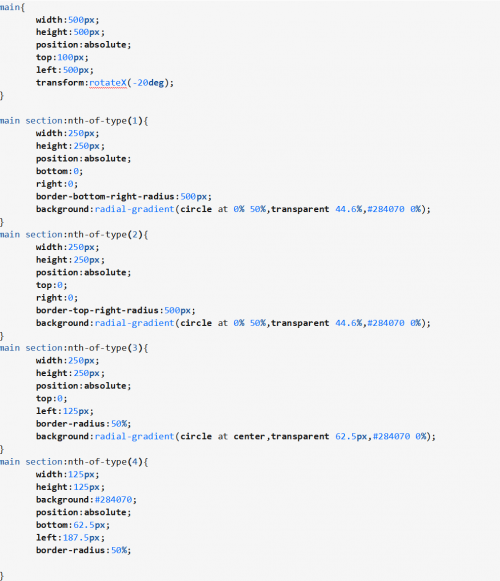
阳极css代码如下:

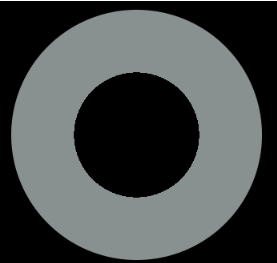
阳极效果图如下:

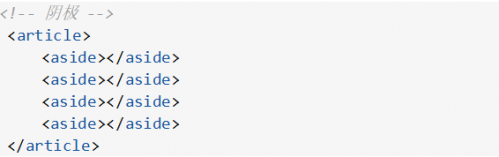
阴极结构代码如下:

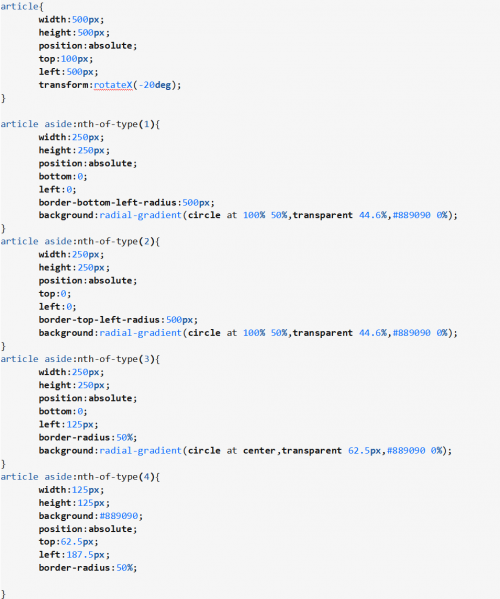
阴极css代码如下:

阴极效果图如下:

阳极加阴极效果图:

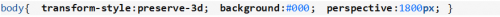
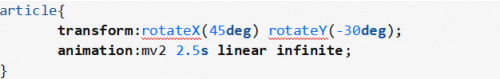
将2d平面转换为3d代码如下:

将2d平面转换为3d效果如下:

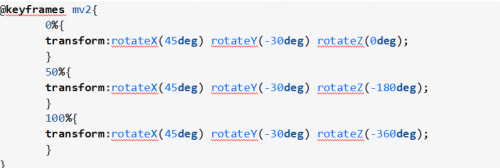
创建动画关键帧及添加animation属性代码:
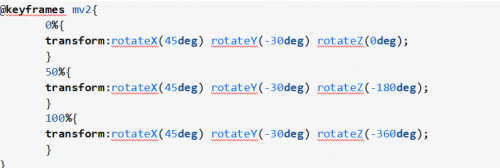
阳极动画关键帧:

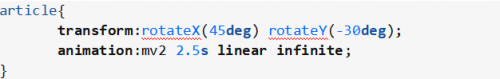
给阳极添加animation属性代码:

阴极动画关键帧:

给阴极添加animation属性代码:

最终效果图如下:

完成!
总结:
整体没有难度,难在想到它的透明并且怎样去实现。因为不能用常规的遮挡,只能让自身实现透明效果。顺着这个思路想到径向渐变然后去实现效果,有了思路剩下的就是常规的敲了。
更多关于前端培训的问题,欢迎咨询千锋教育在线名师,如果想要了解我们的师资、课程、项目实操的话可以点击咨询课程顾问,获取试听资格来试听我们的课程,在线零距离接触千锋教育大咖名师,让你轻松从入门到精通。
注:本文部分文字和图片来源于网络,如有侵权,请联系删除。版权归原作者所有!



















 京公网安备 11010802030320号
京公网安备 11010802030320号