属性在文本字段中的重要性name
提交表单并将其发送到服务器时,服务器需要区分和区分它收集的不同类型的提交数据。
例如,它需要知道哪个是用户名,哪个是密码,哪个是电子邮件地址。
这意味着每个文本字段都需要一个属性和一个值,以使提交的数据类型更清晰。name
例如,您可以使用以下内容提示某人在文本字段中输入其全名:


假设用户在文本字段中输入名称“约翰·贝克斯利”。然后,这将成为属性的值。name
如前所述,表单中的数据以名称-值对的形式发送。在这种情况下,服务器将知道用户的 是 ,具体来说它看起来像 。name John Bexley name=John Bexley
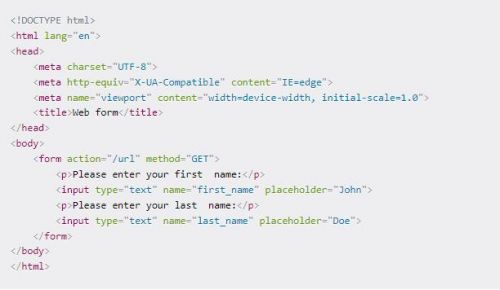
再举个例子:

上面的代码有两个单独的文本字段,供用户分别输入他们的名字和姓氏。
如果他们输入“John”作为名字,则发送到服务器的名称-值对将是 。first_name=John"
如果他们输入“Bexley”作为姓氏,则发送到服务器的名称值对将是 。last_name=Bexley
如何使文本信息成为必需
您可以将其设置为某些字段是必需的,并且需要由用户填写。
HTML5 引入了客户端验证。
此功能在用户未填写必填字段或未正确输入信息时显示消息。这也意味着他们将无法提交表单。
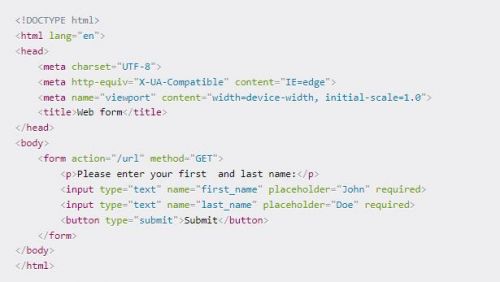
要启用此功能,您需要做的就是将属性添加到 元素。此属性不需要具有值。required<input>
请记住,向元素添加多个属性时,不必按特定顺序添加元素。<input>

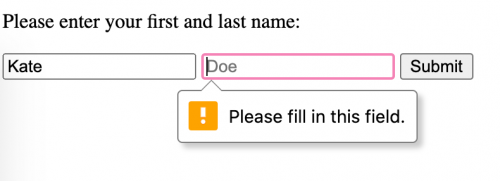
看看如果用户不填写其中一个字段会发生什么:

将显示一条消息,如果必填字段尚未完成,用户将无法提交表单。
如何在文本框中设置最小和最大字符数
您可以指定用户可以在文本字段中输入的最小和最大字符数。
若要创建最小字符数,请使用 属性。minlength
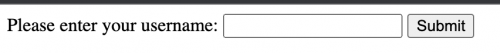
例如,您可以让它使用户的用户名长度至少为三个字符:

如果用户名短于三个字符,则用户将无法提交表单:

要限制用户在文本字段中输入的字符数,请使用 属性。maxlength
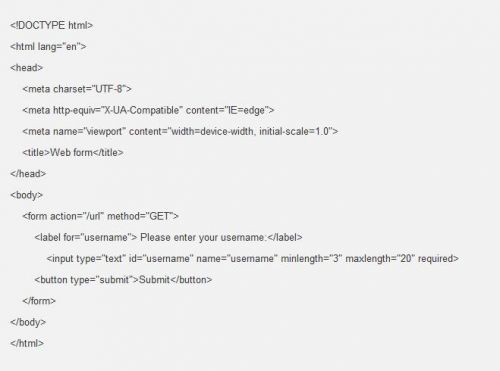
将 和 属性组合在一起的示例可能如下所示:minlength maxlength

在上面的示例中,用户的用户名长度必须至少为 3 个字符,并且不得超过 20 个字符。
如何形成控件label
到目前为止,我一直在使用元素在文本框之前编写一些文本,以这种方式提示用户并让他们知道他们需要输入的内容。<p>
但这不是最佳实践,也无法访问。
每个窗体控件(在本例中为每个文本字段)都应有自己的元素。<label>
这使得使用辅助技术(如屏幕阅读器)的视障用户可以访问表单。
使用它的一种方法是嵌套任何介绍性文本和 元素,如下所示:<input type="text"><label>


使用元素并具有相同结果的另一种方法是将其与元素分开。<label><input>
在这种情况下,需要将属性添加到 ,并将属性添加到 中,以便将两者彼此关联。for<label>id<input>的值将与 相同。fo rid

结论
总而言之,要在HTML中创建文本输入字段,您至少需要:
元素,通常位于 元素内部。<input><form>
将属性设置为具有 值 。这将创建一个单行文本输入字段。type text
不要忘记添加属性。这将标识所创建的每个窗体控件的信息,并使服务器更清楚地了解情况。name



















 京公网安备 11010802030320号
京公网安备 11010802030320号