您可以使用 HTML 标记来分隔页面上的不同主题。当我们想要在HTML页面上创建主题中断或单独的项目时,我们经常使用此标记。在本文中,您将了解如何在HTML代码中使用此标记。

基本语法
标记是一个空元素。这意味着它只有一个开始标记 。<hr><hr>
从HTML5开始,我们现在需要将斜杠附加到空元素的标签上。所以,与其拥有,不如让它.<hr><hr/>
在浏览器中,标记显示为水平线或线,如下所示:<hr/>

标记的属性<hr/>
标记接受 、 、 和 等属性。<hr/>with color size align
在向您展示各个属性的外观和工作方式之前,我将使用此CSS代码将正文中的所有内容设置为居中:

宽度属性
该属性用于指定标记的宽度。它将像素或百分比作为值。width<hr/>


颜色属性
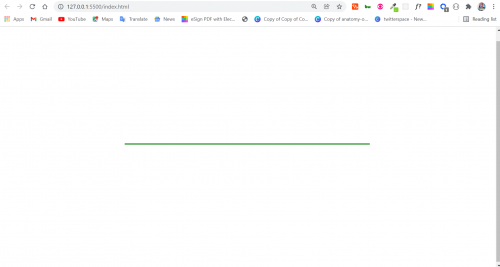
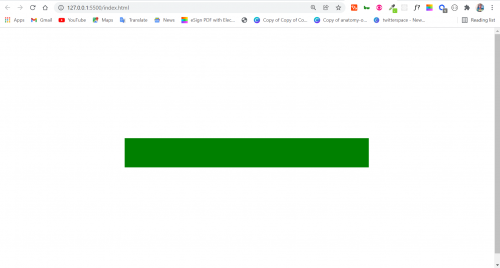
该属性用于指定标记的颜色。color<hr/>

以下是如果我们为标签设置绿色的外观:<hr/>

大小属性
您可以为具有属性的标签定义高度。该值必须以像素为单位进行设置。<hr/>size

的高度类似于下面的屏幕截图:50px

对齐属性
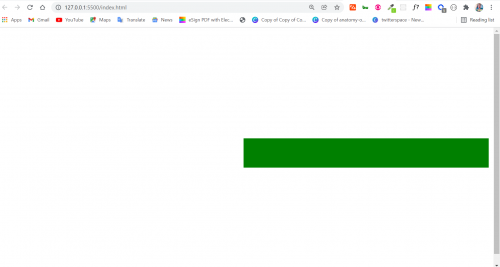
该属性用于设置标记的对齐方式。它需要 和 值。align<hr/>left center right
默认值为 left – 这意味着如果未设置对齐方式,则标记会自动向左对齐。<hr/>

将 标记的对齐方式设置为 如下所示:right<hr/>

结论
本文将向您展示标记的外观、用途以及它接受的属性。<hr/>
由于标记在浏览器中显示为水平线,因此您可能正在考虑使用它来绘制一条线。<hr/>
但是你不应该这样做,因为水平规则只是在表现上,而不是在语义上。相反,您应该根据具体情况使用 或 绘制一条线。divspan



















 京公网安备 11010802030320号
京公网安备 11010802030320号