在文章中,我将分享14个关于JavaScript 的优秀技巧。这些技巧或者你可能已经掌握了,不过没有关系,这个技巧也不可能适用所有人,我分享的目的是把这些有趣好玩又便捷的技巧让更多人知道,以及在需要的时候,可以想到它们。
现在,我们一起来看看这些技巧。
1.判断空和未定义
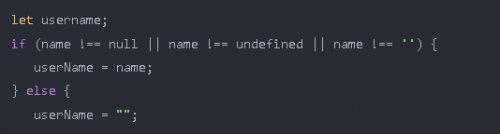
我们很快就会在 JavaScript 中学到的一件事是,并非一切都像它看起来的那样,并且在像这样的动态语言中,变量可能会以多种方式导致你出现问题。可以进行的一个非常常见的测试是检查变量是否为空或未定义,甚至“空”,如下例所示:

进行相同评估的更简单方法是:
let userName = name || "";
如果你不相信,请测试一下!
2.数组定义
所以你必须创建一个 Array 对象,然后用它的元素填充它,对吧?你的代码可能看起来像这样:
let a = new Array();
a[0] = "s1";
a[1] = "s2";
a[2] = "s3";
在一行中做同样的事情怎么样?
let a = ["s1", "s2", "s3"]
挺好看的吧!
注意:我知道这个技巧更简单,但对我来说很简单,它可能会帮助一些从其他编程语言开始的人。
3.三元运算符
著名的“单行 if/else”,三元运算符对于 Java 和 C# 等语言对于许多程序员来说已经是老熟人了。它也存在于 JS 中,并且可以像这样轻松地转换代码块:

在这:
let big = x > 10 ? true : false;
或者更简单:
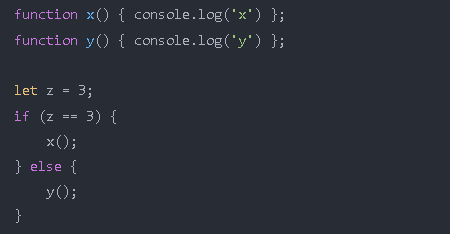
let big = x > 10; 但它也适用于函数调用吗?如果我有两个不同的函数,并且我想在 if 为真时调用一个,在 if 为假的情况下调用一个,通常你会执行以下操作:

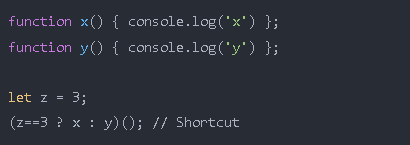
但是,你也可以使用三元进行相同的函数调用:

另外,值得一提的是测试变量是否为真的 ifs,一些程序员仍然这样做:
if (likeJs === true)
当他们可以这样做时:
if (likeJs)
4.声明变量
是的,即使是变量的声明也有其怪癖。虽然这不是一个秘密,但你仍然会看到很多程序员做出这样的声明:
let x;
let y;
let z = 3;
他们什么时候可以这样做:
let x, y, z = 3;
5.使用正则表达式
当涉及到文本分析和验证以及某些类型的网络爬虫的数据提取时,正则表达式是创建优雅而强大的代码的好工具。
你可以在以下链接中了解有关如何使用正则表达式的更多信息:
https://developer.mozilla.org/enUS/docs/Web/JavaScript/Guide/Regular_Expressions
https://regexr.com/
https://regex101.com/
6.charAt() 快捷键
你只想从一个字符串中选择一个字符,在一个特定的位置,对吧?我敢打赌,你首先想到的是使用 charAt 函数,如下所示:
"string".charAt(0);
但是得到这个,通过记住 String 是一个字符数组的类比,你会得到相同的结果:
"string"[0]; // Returns 's'
7.以 10 为底的幂
这只是对 Base-10 指数数或充满零的著名数字的一种更精简的表示法。对于数学比较接近的人来说,看到其中一个不会太惊讶,但是一个数字 10000 在 JS 中可以很容易地被 1e4 替换,即 1 后跟 4 个零,如下所示:
for (let i = 0; i < 1e4; i++) {
8.模板文字
这种语义特性是 ECMAScript 版本 6 或更高版本所独有的,并且极大地简化了读取变量集中的字符串连接。例如,下面的串联:
const question = “My number is “ + number + “, ok?”
这个很简单,你可能做了更糟糕的连接。从 ES6 开始,我们可以使用模板文字进行这种连接:
const question = `My number is ${number}, ok?`
9.箭头函数
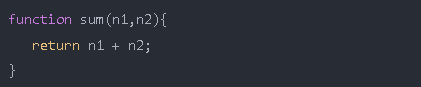
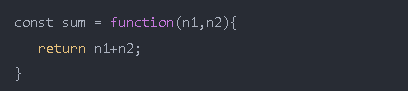
箭头函数是声明函数的缩短方式。是的,自第一个 JavaScript 版本以来,有更多方法可以做同样的事情。例如,下面是一个求和函数:

我们也可以像这样声明这个函数:

但是使用箭头函数:
const sum = (n1,n2) => n1 + n2;
10.参数解构
本技巧适用于那些充满参数的函数,并且你决定用一个对象替换所有这些函数。或者对于那些真正需要配置对象作为参数的函数。
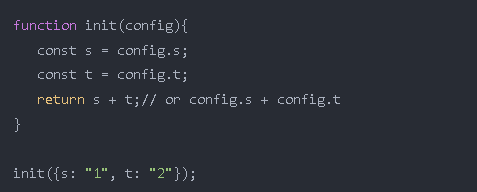
到目前为止都没有问题,毕竟谁从来没有经历过这个?问题是必须继续访问由参数传递的对象,然后是我们要读取的每个属性,对吧?像这样:

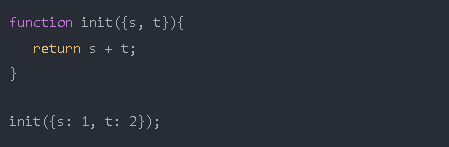
参数解构特性正是为了简化这一点,同时通过用下面的语句替换前面的语句来帮助代码可读性:

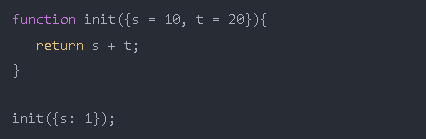
最重要的是,我们仍然可以在参数对象的属性中添加默认值:

这样,s 的值为 1,但 t 的值将默认为该属性,即 20。
11.键值名称
一个非常令人上瘾的功能是为对象分配属性的缩写方式。想象一下,你有一个 person 对象,该对象具有将通过 name 变量分配的 name 属性。它看起来像这样:
const name = "Joseph"
const person = { name: name }
// { name: "Joseph" }
虽然你可以这样做:
const name = "Joseph"
const person = { name }
// { name: "Joseph" }
也就是说,如果你的变量与属性同名,则不需要调用它,只需传递变量即可。多个属性也是如此:
const name = "Joseph"
const canCode = true
const person = { name, canCode }
// { name: "Joseph", canCode: true }
12.Map
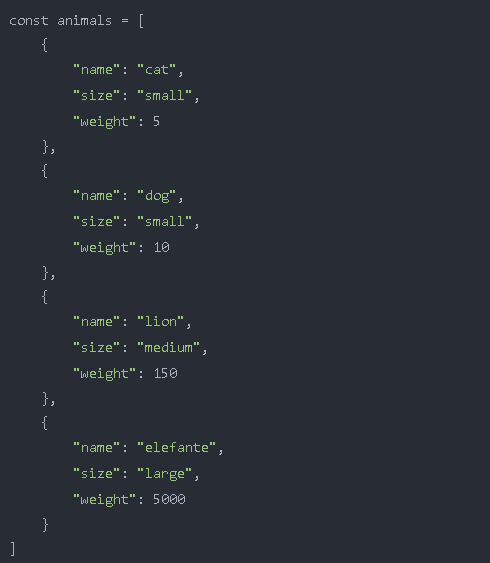
考虑以下对象数组:

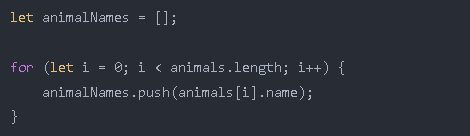
现在想象一下,我们只想将动物的名字添加到另一个数组中。通常我们会这样做:

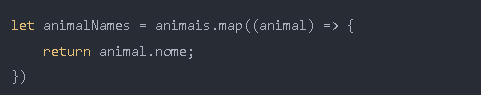
但是使用 Map,我们可以这样做:

请注意,map 需要一个最多三个参数的函数:
第一个是当前对象(如在 foreach 中)
第二个是当前迭代的索引
第三个是整个数组
显然,这个函数将为动物数组中的每个对象调用一次。
13.Filter
如果我们想遍历与上一个技巧中相同的动物对象数组,但这次只返回那些大小为“小”的对象怎么办?
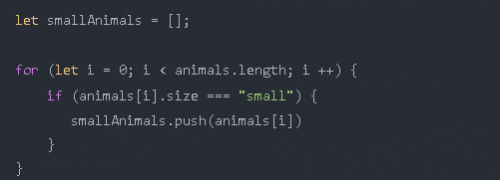
我们将如何使用常规 JS 来做到这一点?

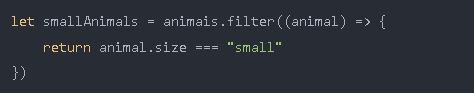
然而,使用过filter操作符,我们可以用一种更简洁、更清晰的方式来做到这一点:

Filter 期望一个函数的参数是当前迭代的对象(如在 foreach 中),它应该返回一个布尔值,指示该对象是否将成为返回数组的一部分(true 表示它通过了测试 并将成为其中的一部分)。
14.Reduce
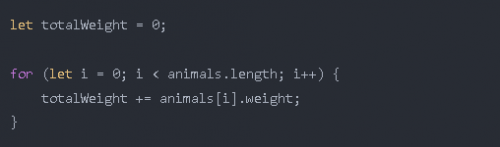
Javascript 的另一个重要特性是 reduce。它允许我们以非常简单和强大的方式在集合之上进行分组和计算。例如,如果我们想将动物对象数组中所有动物的重量相加,我们会怎么做?

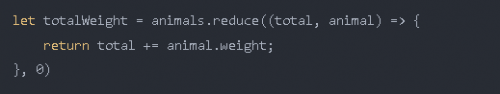
但是使用 reduce 我们可以这样做:

Reduce 需要一个带有以下参数的函数:
第一个是累加器变量的当前值(在所有迭代结束时,它将包含最终值)
第二个参数是当前迭代的对象
第三个参数是当前迭代的索引
第四个参数是将要迭代的所有对象的数组
此函数将对数组中的每个对象执行一次,并在其执行结束时返回聚合值。



















 京公网安备 11010802030320号
京公网安备 11010802030320号