在javascript语言中经常需要使用循环语法去获取数据中的一些值。
例如,我们需要将列表中的商品逐个输出,或者运行相同的代码将数字 1 到 10 逐个输出。方法也比较多,该篇将讲解常见的循环遍历的使用及区别
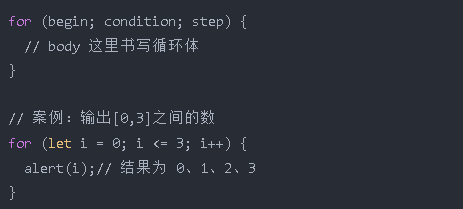
1.“for” 循环:它是最常使用的循环形式

对以上代码做出解释

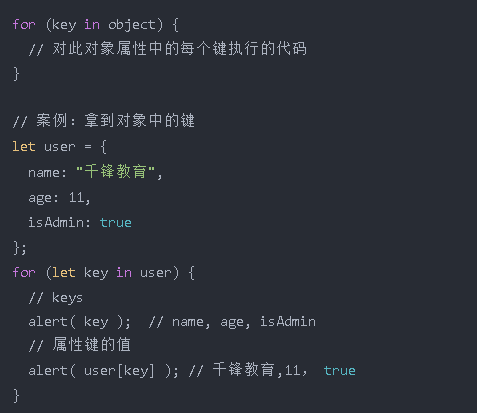
2."for..in" 循环:为了遍历一个对象的所有键(key)

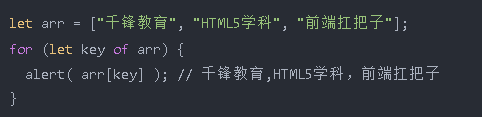
3.for..of:不能获取当前元素的索引,只是获取元素值

对于以上常见三种的循环总结
for循环:常见的基础循环、可以提前break
for..in循环:用于遍历对象属性、得到对象中的键(字符串)、不可以直接进行数学运算、可以提前break
for..of循环:用于遍历数组和可迭代对象的循环、得到数组对象中的值、可以提前break
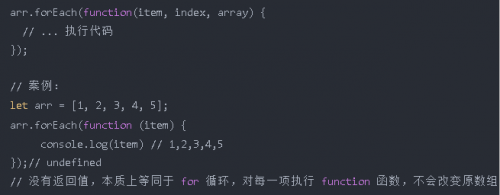
4.forEach:允许为数组的每个元素都运行一个函数

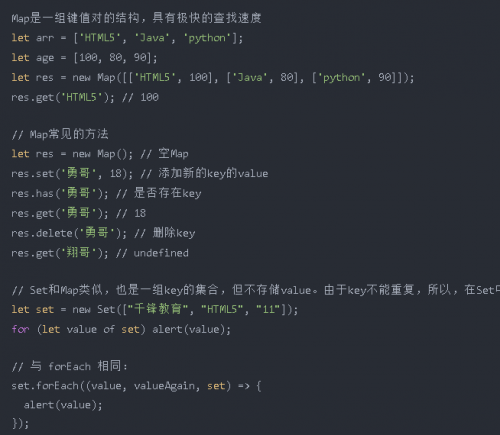
5.Map and Set(映射和集合)

Map和Set的总结
Map是一个带键的数据项的集合、任何键、对象都可以作为键
Set是一组唯一值的集合、不能对元素进行重新排序,也不能直接按其编号来获取元素
以上:作为比较高频的面试题,同学们可以针对练习记忆!




















 京公网安备 11010802030320号
京公网安备 11010802030320号